広告 このコンテンツは広告を含む場合があります
SWELLのフッターデザインにこだわる|綺麗に表示させる方法をご紹介
 こめまま
こめままこめまま(@kome.mam)です
子供2人を育てるミニマリスト主婦です
SWELLを使っていてデザインを工夫したいなぁ…って思い始めている方いらっしゃいませんか?SWELLの使い方は難しいかもしれませんが、一度使ってみるとハマってしまいます。今回はここ「フッターメニュー内」を設定する方法を解説していきます⸝。


あまり目につかないような場所でも、きちんと意味があるんです。その点を踏まえながら、一緒に解決していきましょう⸝⋆
この記事を書いた人


ミニマリスト/ブロガー/看護師
✔︎ミニマリスト歴5年
✔︎28歳2児のママ
✔︎本州最北端に住む主婦
✔︎生活の質=健康への近道
フッターメニューってなに?
他のブロガーの方や企業のホームページのフッターをみたことあると思います。そこには企業ロゴやSNSへの誘導アイコンなど、実は大事な項目が並んでいます。また、デザインや内容によってユーザビリティを飛躍的に向上させるパーツでもあるんです!!
- ユーザビリティとは
-
WEB業界で主に使用される言葉。「使い勝手」や「使いやすさ」のこと



案外重要なんですよね
フッターの役割
そもそもフッターってなんのためにあるのかご存知でしょうか?
筆者は「とりあえず必要なんだ」という認識だったので重要ではないと思っていた人種です。
サイトマップや請求したいページへの導線を設置することで、ナビゲーションとしての役割を果たし回遊率がUP↑
こうやってみてみると案外重要だと感じませんか?
注意:SEO(検索エンジン最適化)にはあまり意味がない
上位表示を狙いたいキーワードやページのリンクをフッターに掲載するの少し前までの情報です。
ユーザーはこれを読むために下までスクロールする必要があるため、これは良いユーザビリティとは言えません。
ジョン・ミューラーより
「フッターにコンテンツを詰め込むことは良いSEO対策ではない。」と、Googleのジョン・ミューラー氏がアドバイスしています。
おすすめのフッター項目
次の要素を設置するのが一般的です
こんなのが書かれてるよ
- お問い合わせファームのボタン
- 他のページへのリンク
- SNSへのリンク
- コピーライト(著作権)
また、広告掲載の情報を載せているブロガーさんもいらっしゃいますよね。自分のブログには何が必要か精査してから設置に取り掛かりましょう。
ヘッターの設置方法
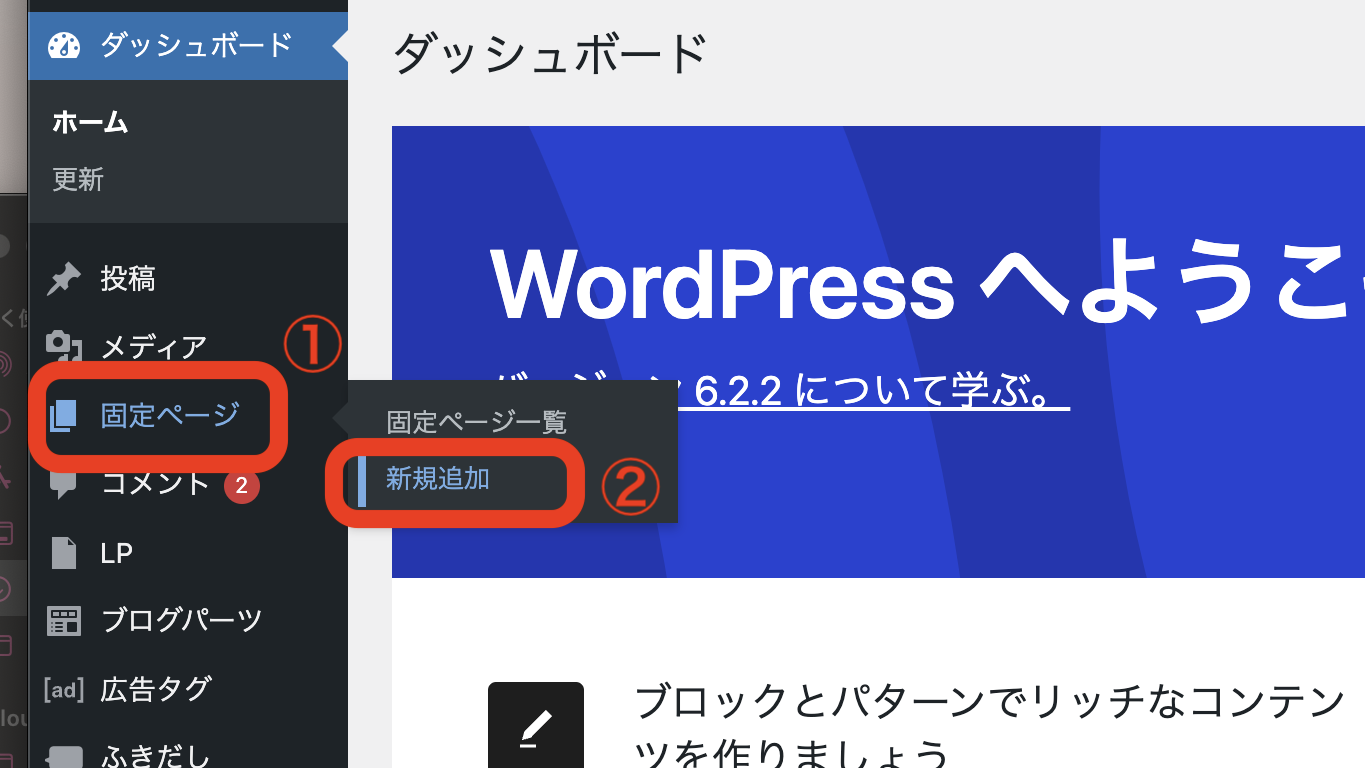
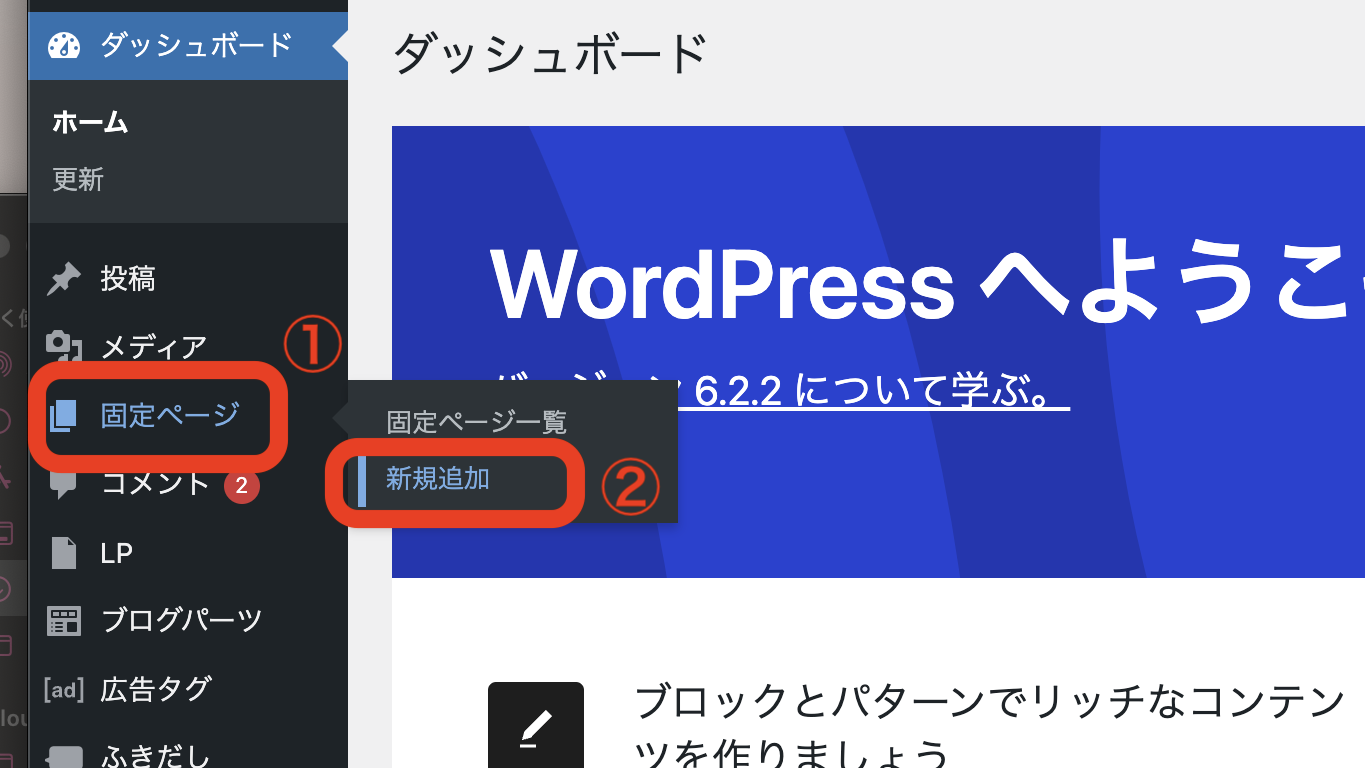
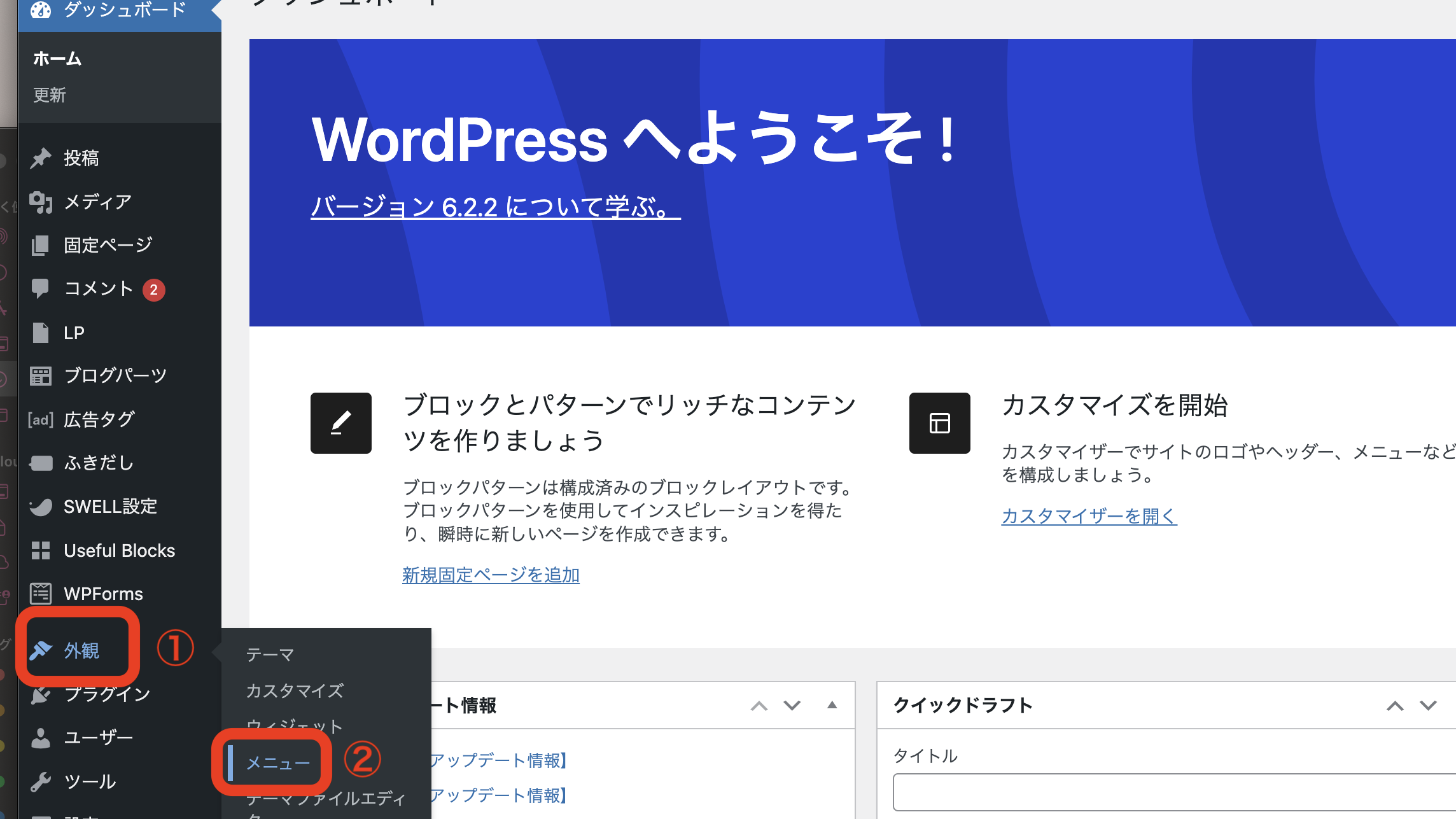
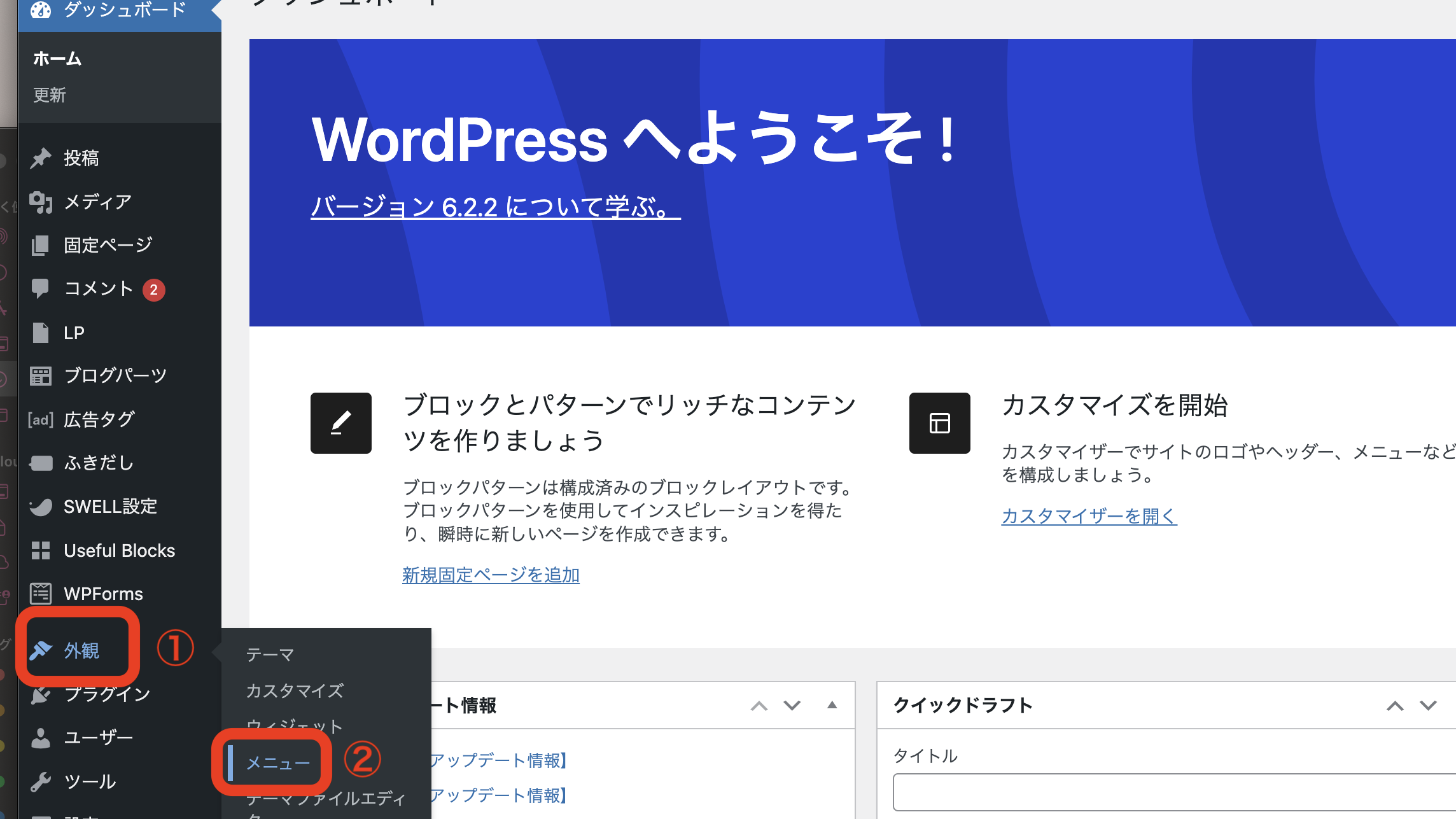
では、フッターの設置方法へと進んでいきます


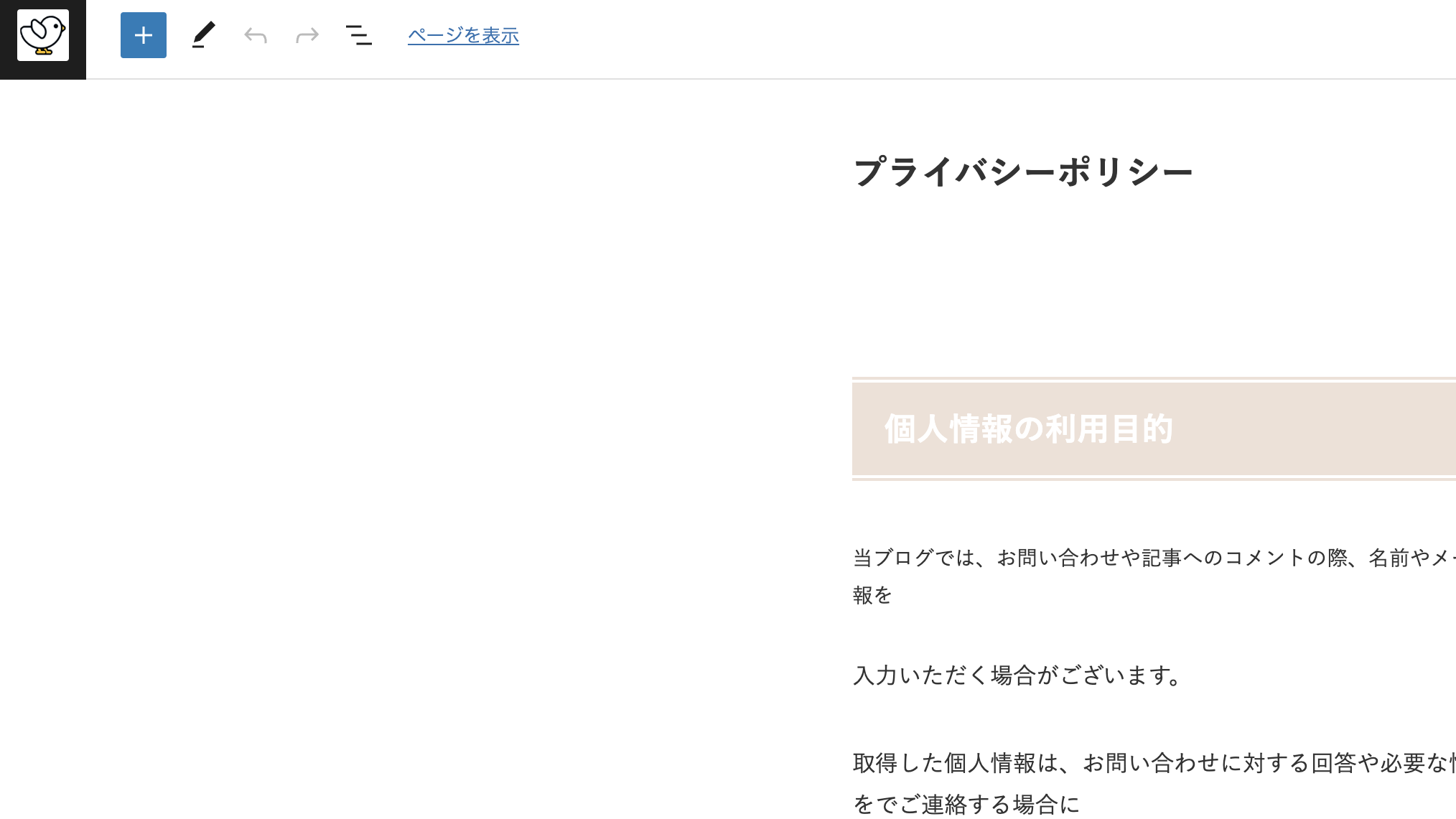
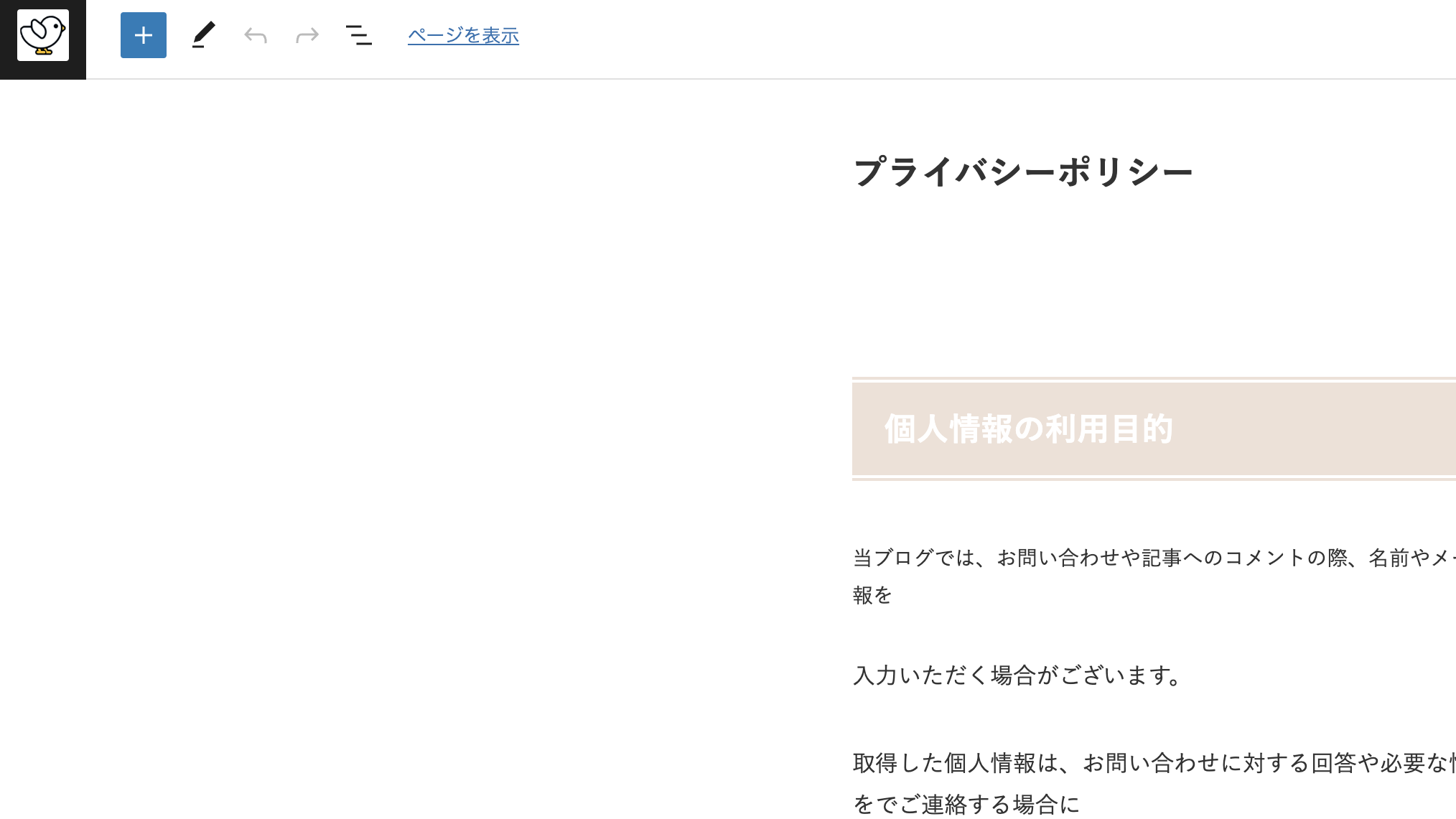
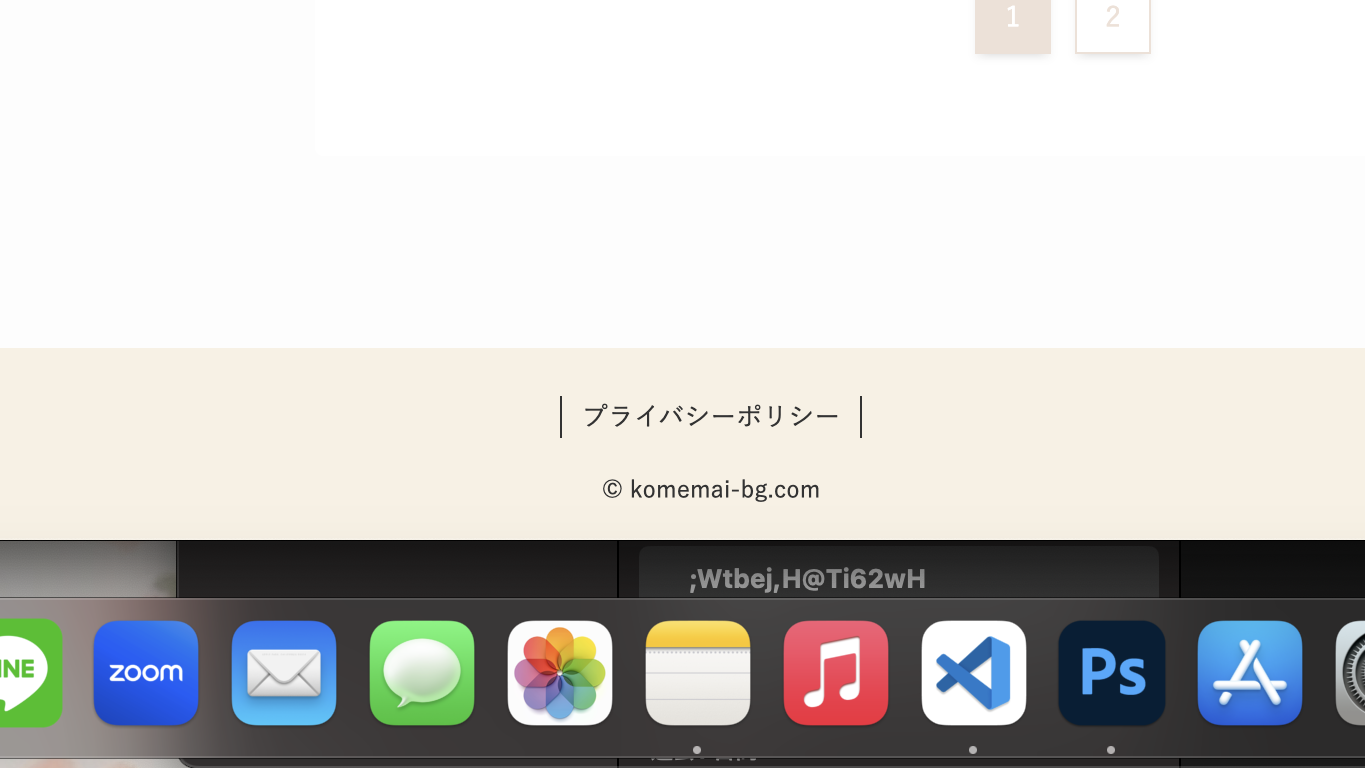
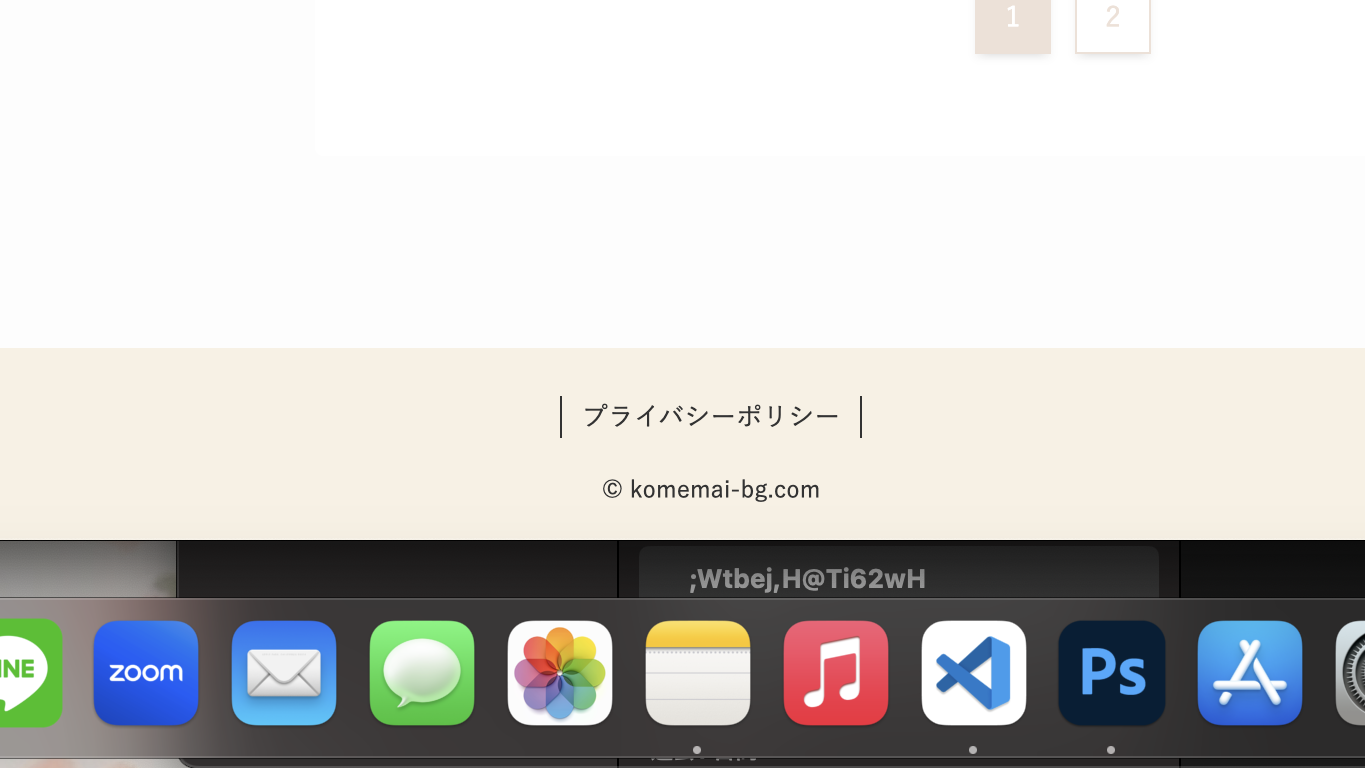
今回私はプライバシーポリシーを作成したよ☟






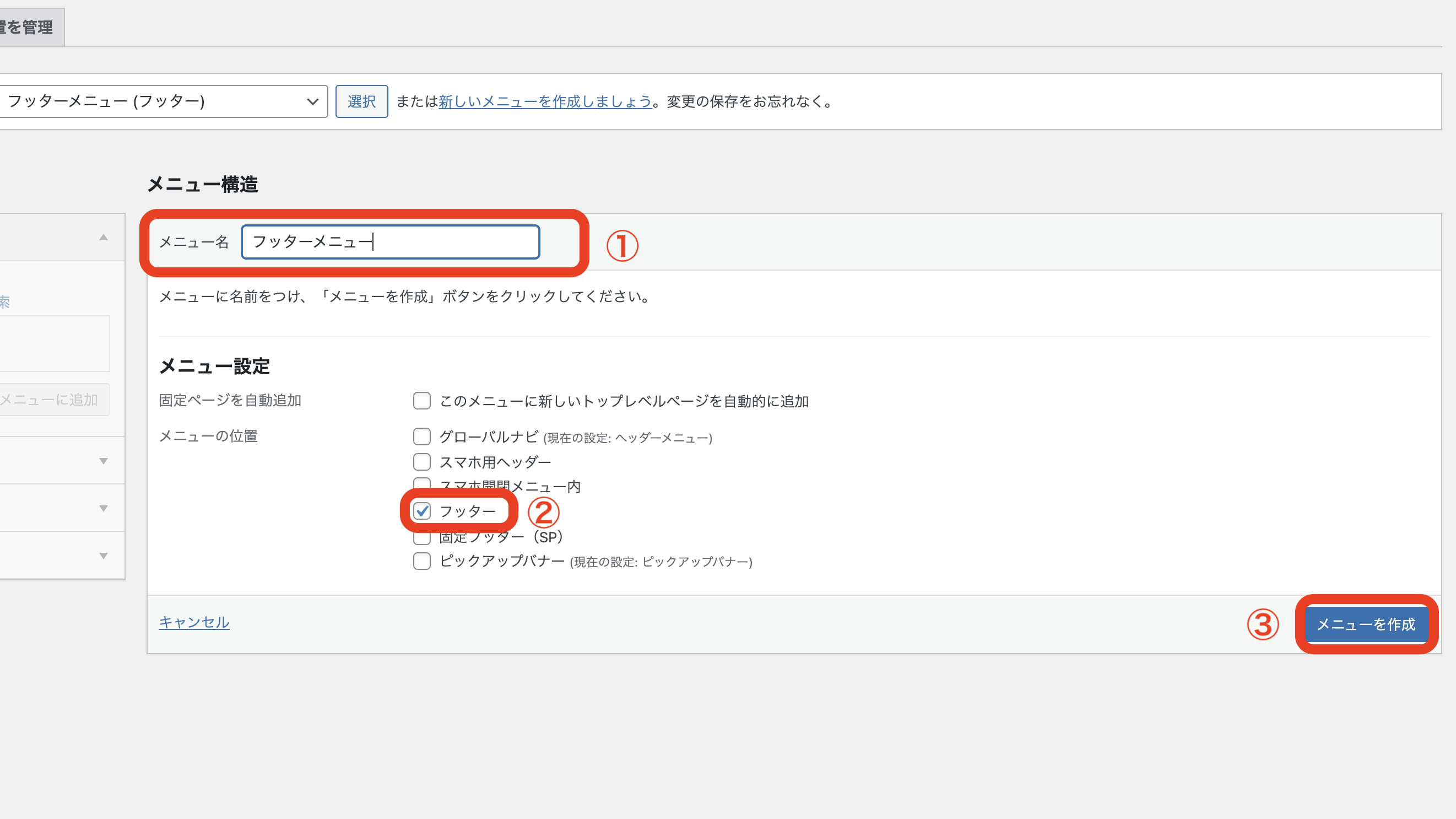
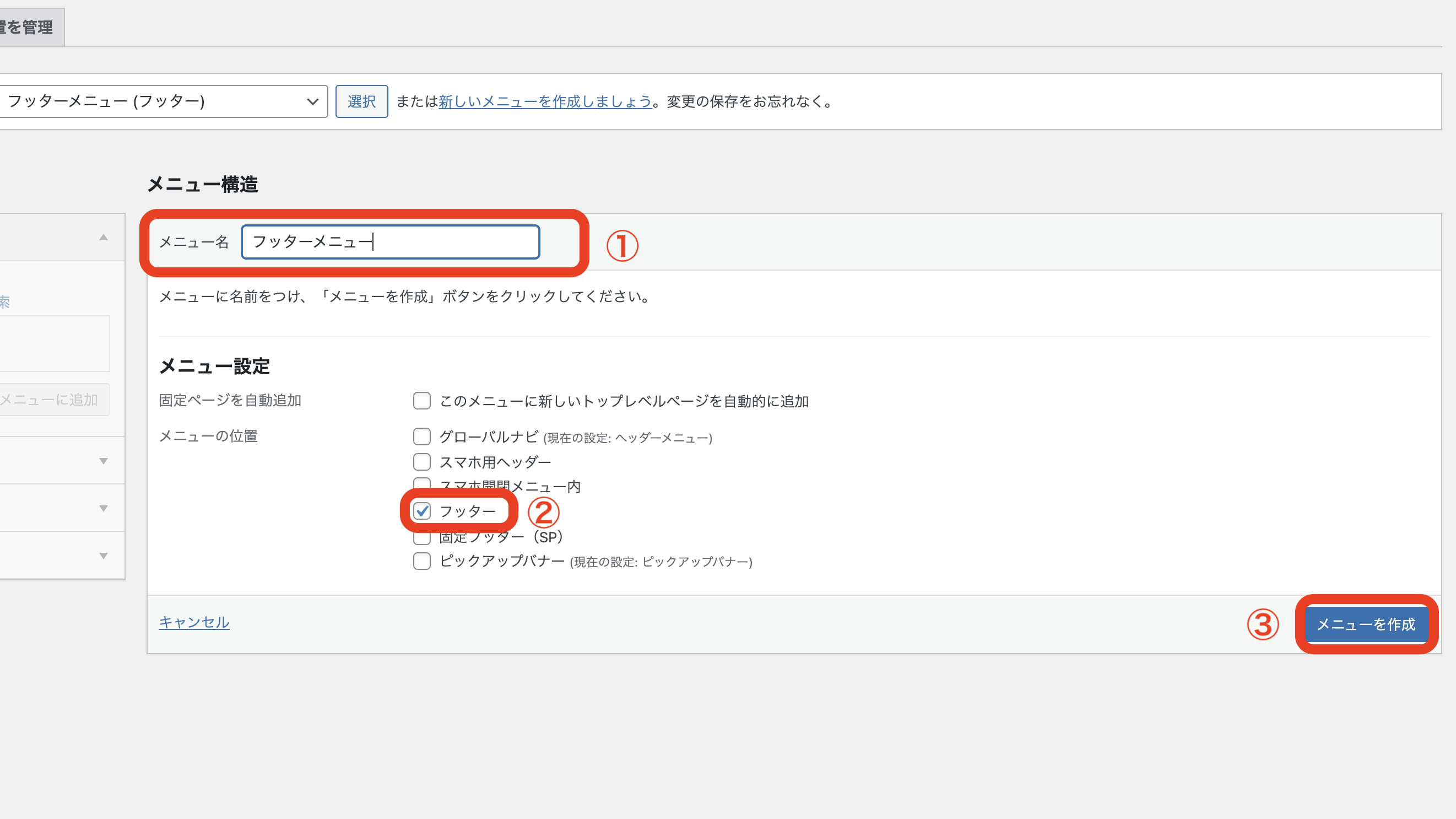
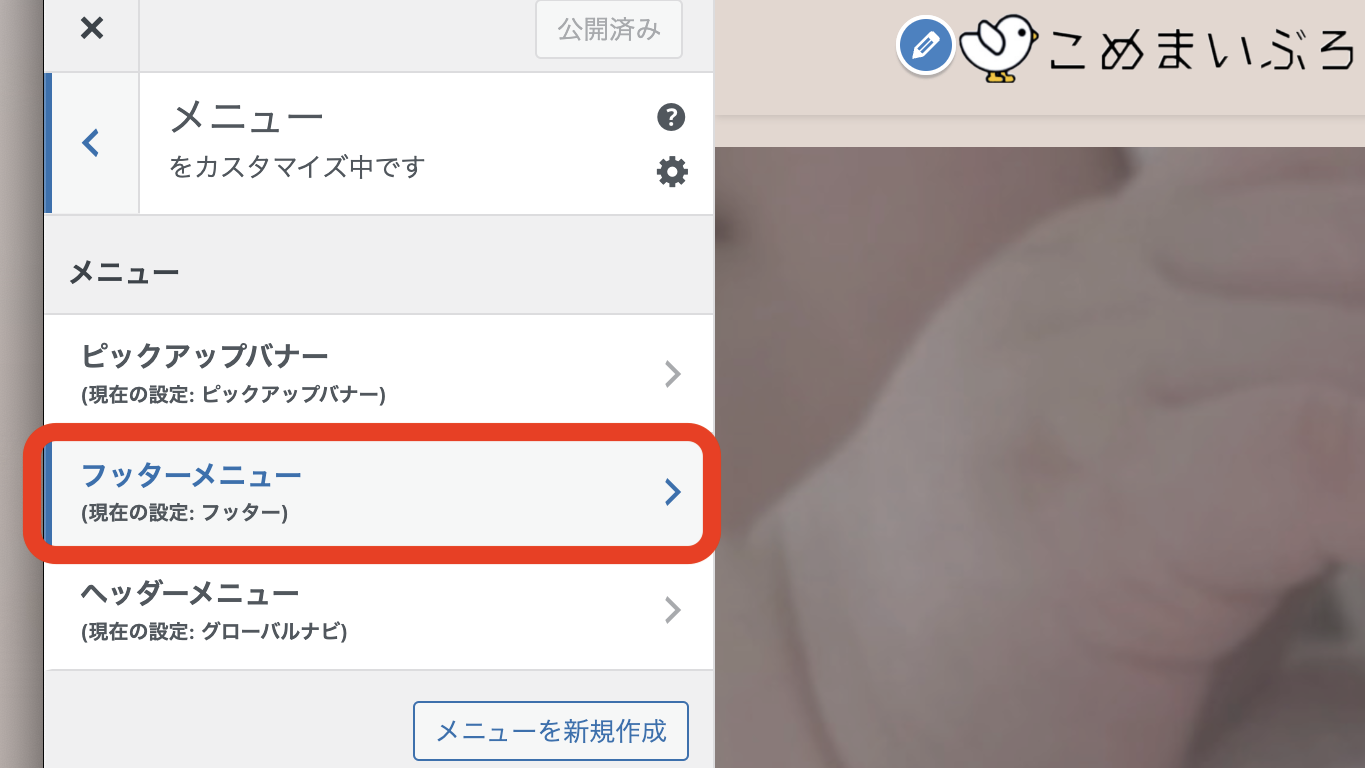
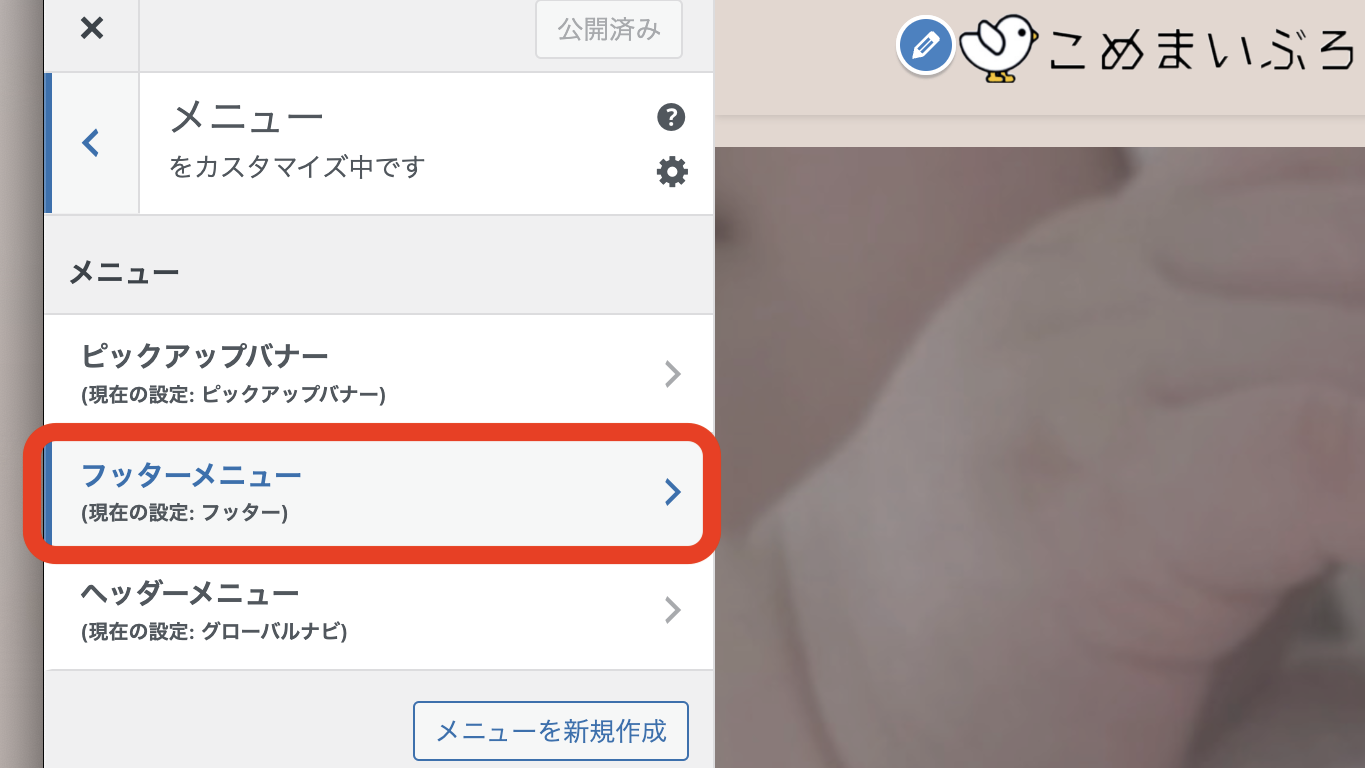
▶️②フッターにチェック
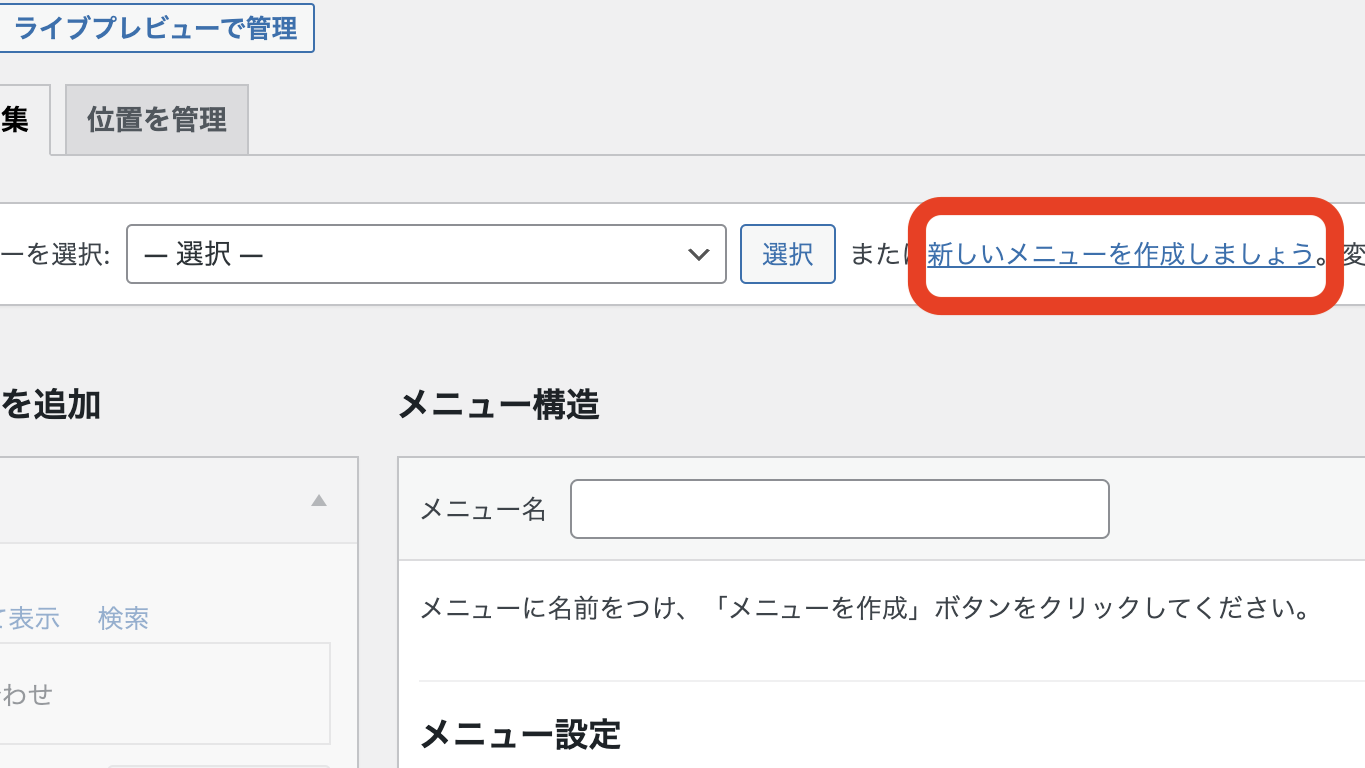
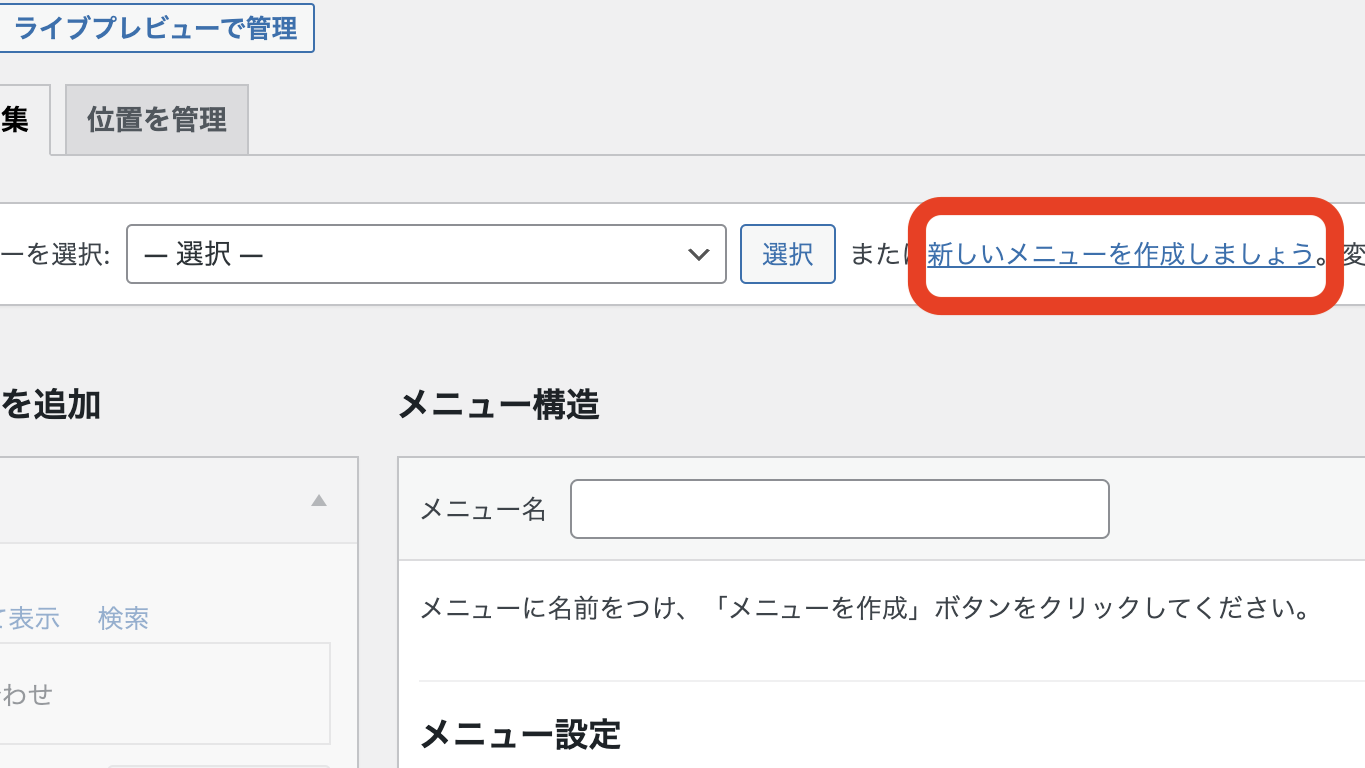
▶️③「メニューを作成」


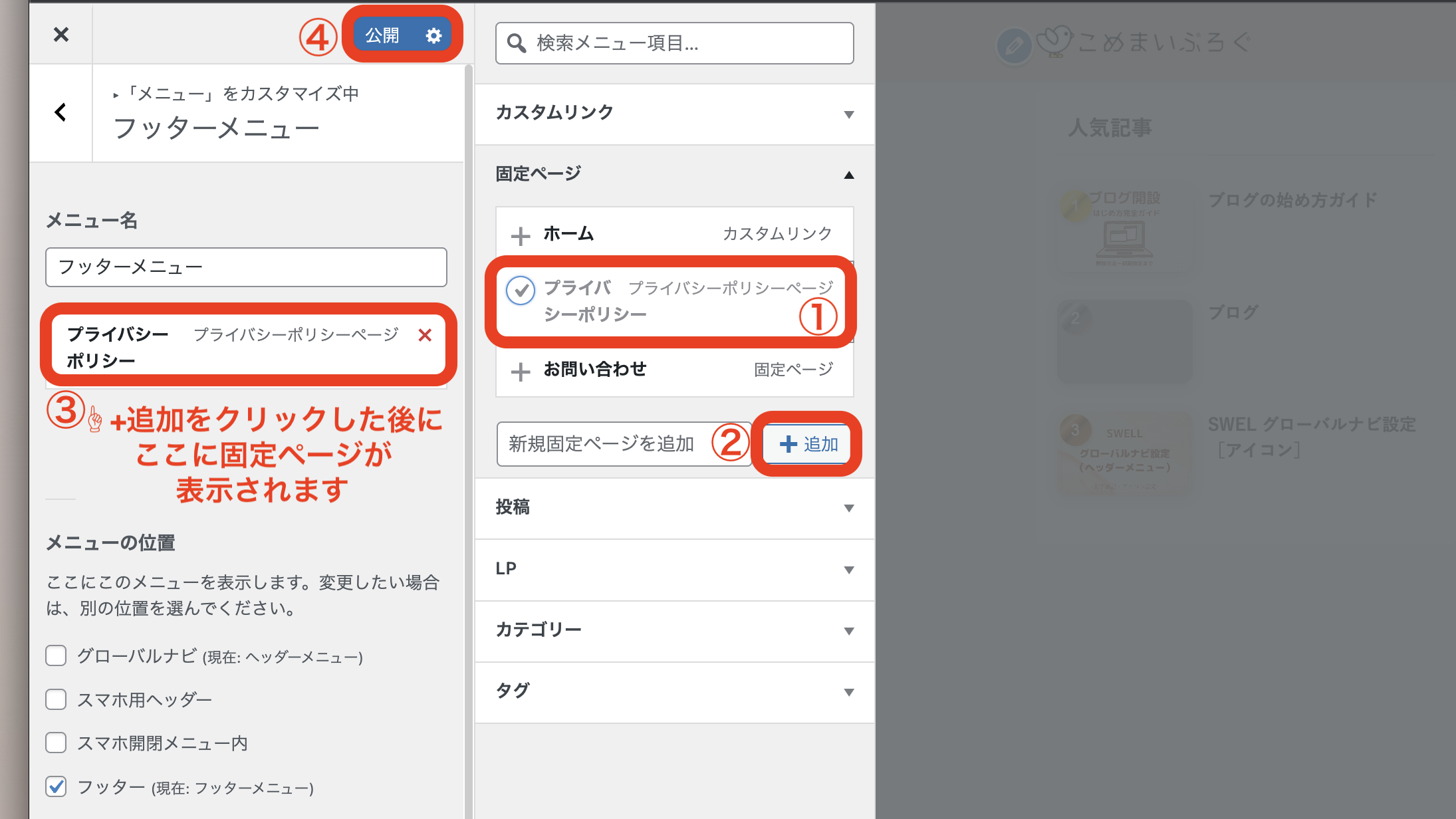
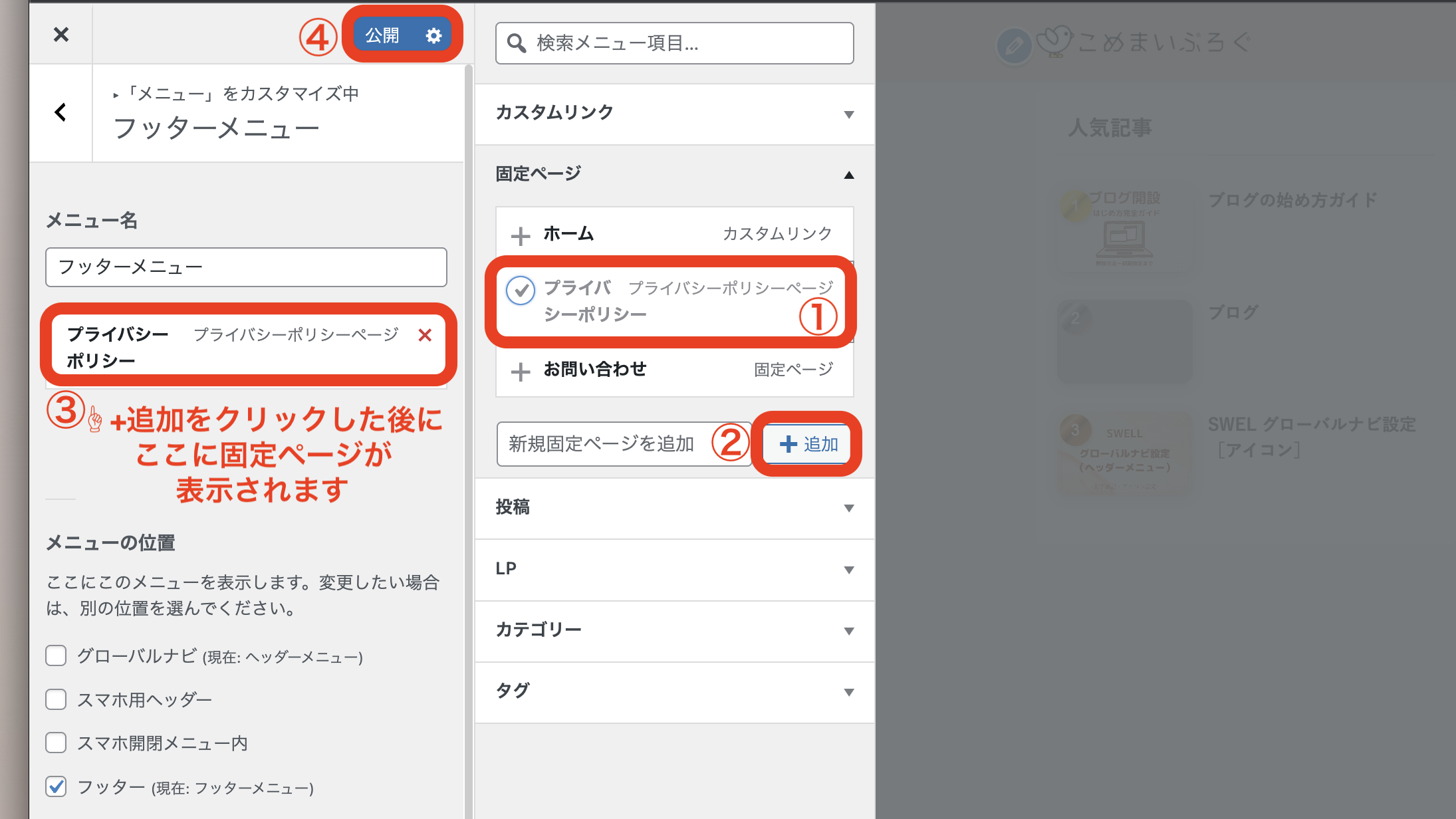
メニュー名は自分が分かりやすいように入力してください。




筆者は「ヘッターメニュー」と入力したのでそこをクリックしていきます☟


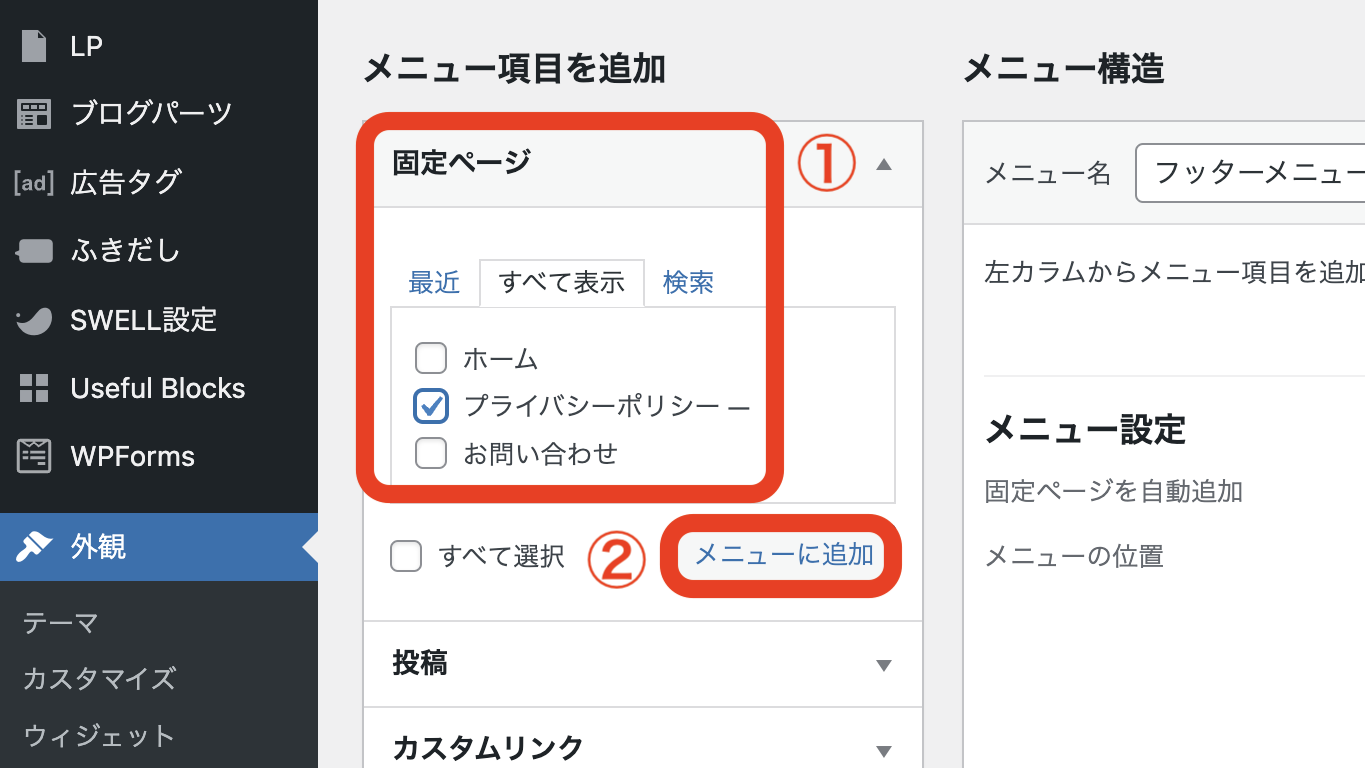
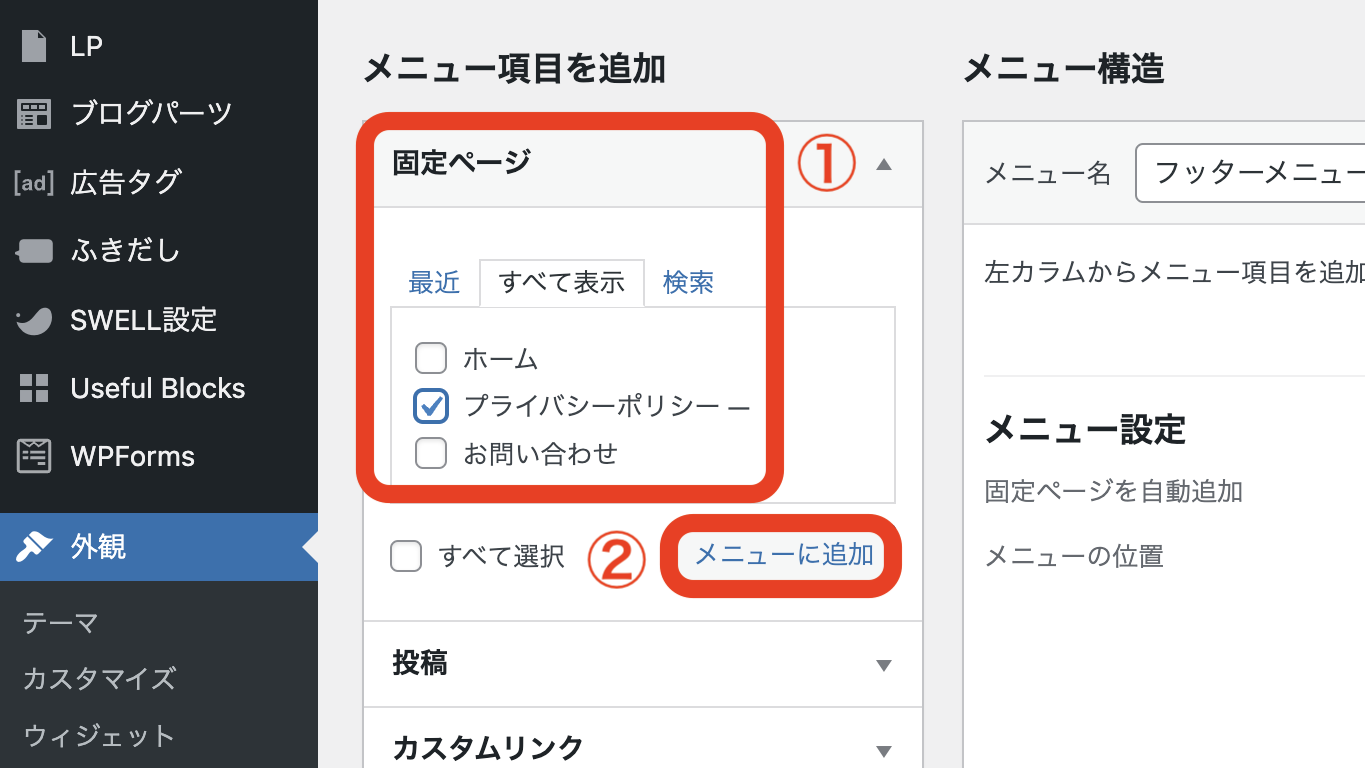
▶️②「追加」
▶️③固定ページが表示される
▶️④「公開」or「下書き保存」




どうでしょう、掲示できましたか?
フッターデザインの注意点
①著作権は表示しておくべき
よく目にする「©︎」や「copyright(C)」など実は表記が絶対ではありません。しかし、著作権を明記しておくと無断利用への抑制になります。画像や文章のコピーペーストを防ぐためにもぜひ取り入れてみてください。
②要素を詰め込みすぎない
本当に重要な項目だけを設置しましょう。
選択肢が増えることで読者さんは混乱してしまいます。同じ要素ごとにグループ分をすると整理整頓がされて見やすいかもしれませんね。



些細な工夫で読者さんが使いやすいブログになるんですね
もうここはOK?


最後に
なかなか気にすることがなかったフッターメニューだとは思いますが、実は重要な役割があったんですね。私自身もとてもお勉強になりました。是非今回の記事を参考に自分自身でカスタマイズしてみてください。












コメントする
コメント一覧 (1件)
[…] SWELL フッターメニュー設定 今回はここ☟ 引用元:SWELL […]