広告 このコンテンツは広告を含む場合があります
SWEL Lのヘッダーデザインにこだわる|綺麗に表示させる方法をご紹介
 こめまま
こめままこめまま(@kome.mam)です
子供2人を育てるミニマリスト主婦です


今回はグローバルナビ(ヘッダーメニュー)内を設定しながらアイコンを表示させておしゃれにしていく方法について解説していきます。
- グローバルナビの設定方法がわからない
- みんながやってる英字表記のやり方がわからない
- アイコンってどうやって設置するの



この悩み、筆者も抱えてたんです
他の方みたくオシャレに工夫してみたい、そんな思いで筆者なりに調べてみました。そしてヘッダーを設置することで下記のことがメリットとなります。
ヘッダーの役割
- 訪問者をサイト内の他のページに誘導する
- サイト全体の内容を簡単に把握できるようにする
- サイト内の統一感を出す
- ユーザーの印象に残りやすく、ホームページ全体のイメージを左右する
- ブランディング効果を期待できる
- ユーザーに分かりやすく、使いやすいヘッダーの構成になる
- ホームページのユーザーエクスペリエンス(UX)を向上できる
読者のためになることはGoogleも好みます。Googleに好まれることで、検索表示した際に上位に表示される傾向があるので、ぜひ読者の利便性を考慮した項目を取り入れていきたいですね。
グローバルナビ(ヘッダーメニュー)の設定方法
SWELLではアイコンを表示させたり、文字の下に英字表記ができたり。とてもおしゃれにカスタマイズすることができます。カスタマイズするためにはグローバルナビの設定方法から理解していきましょう
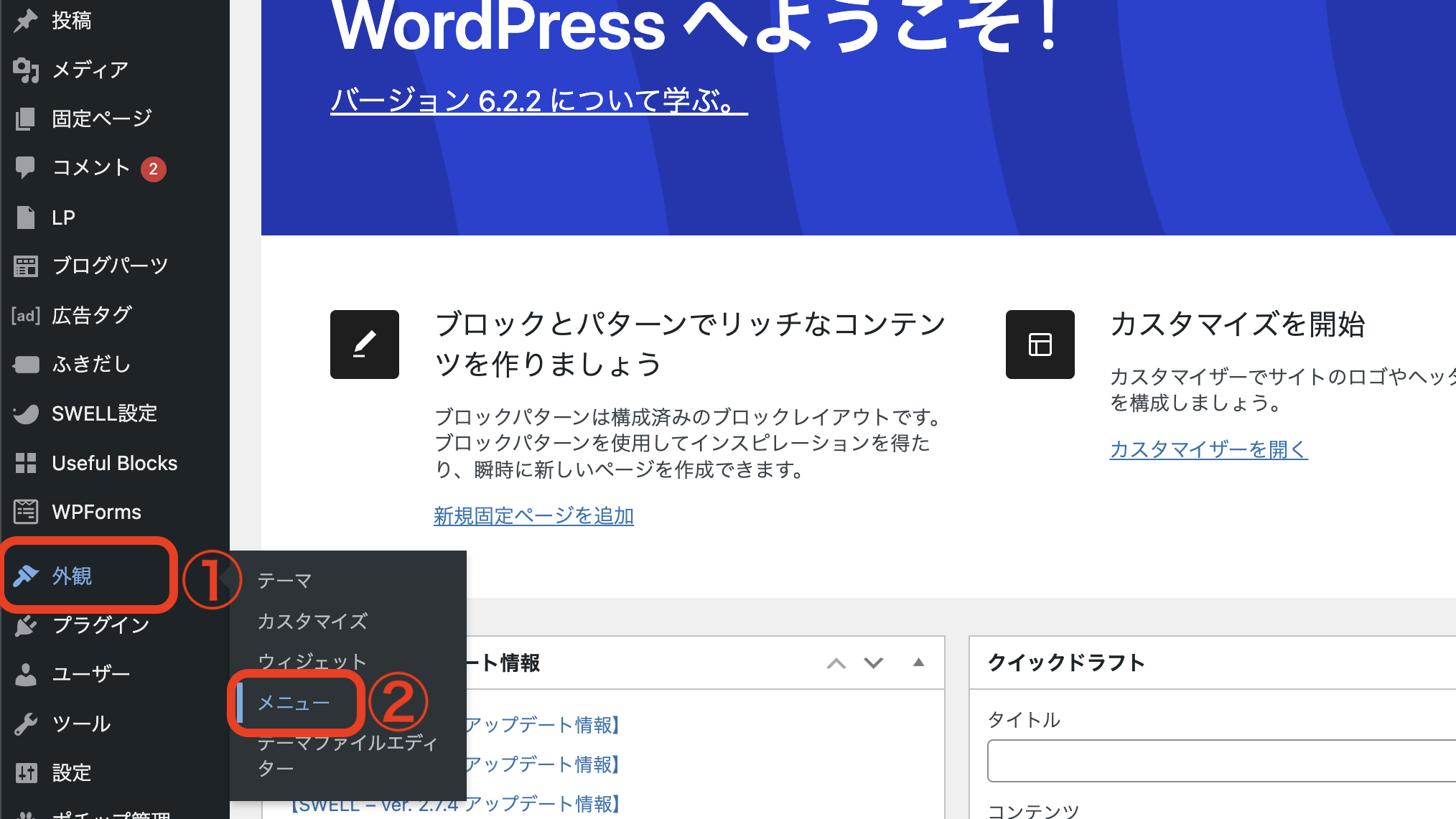
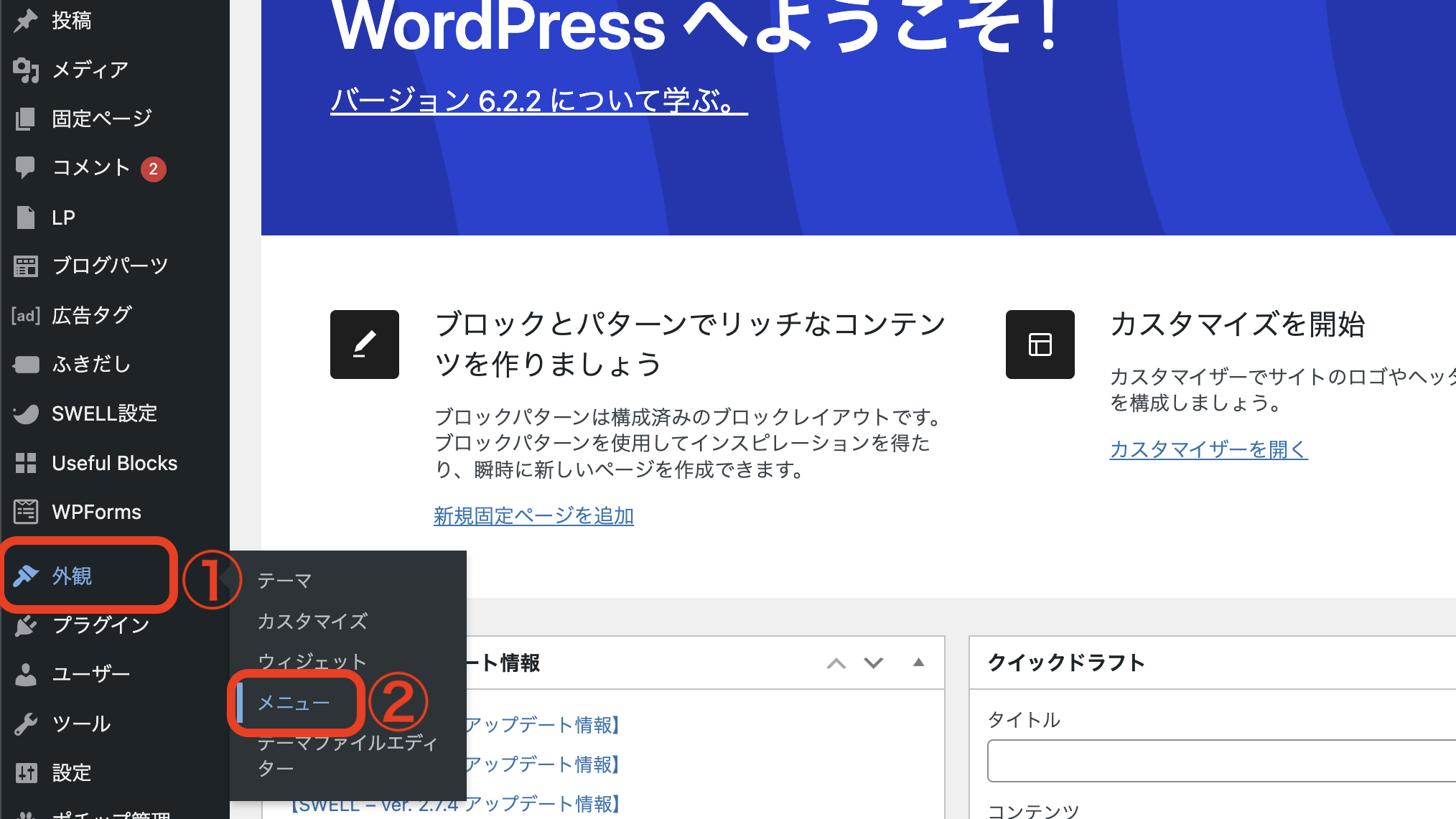
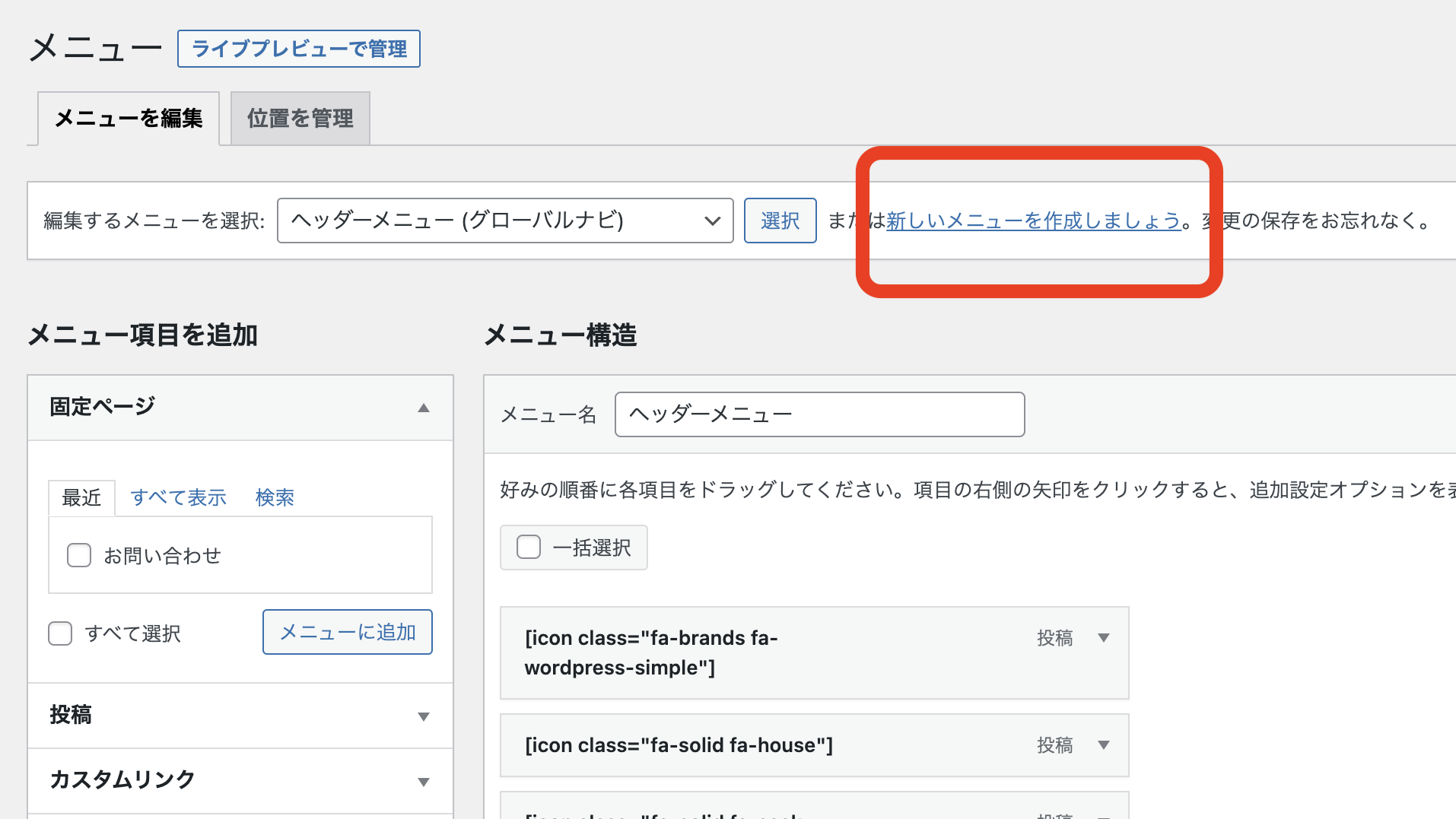
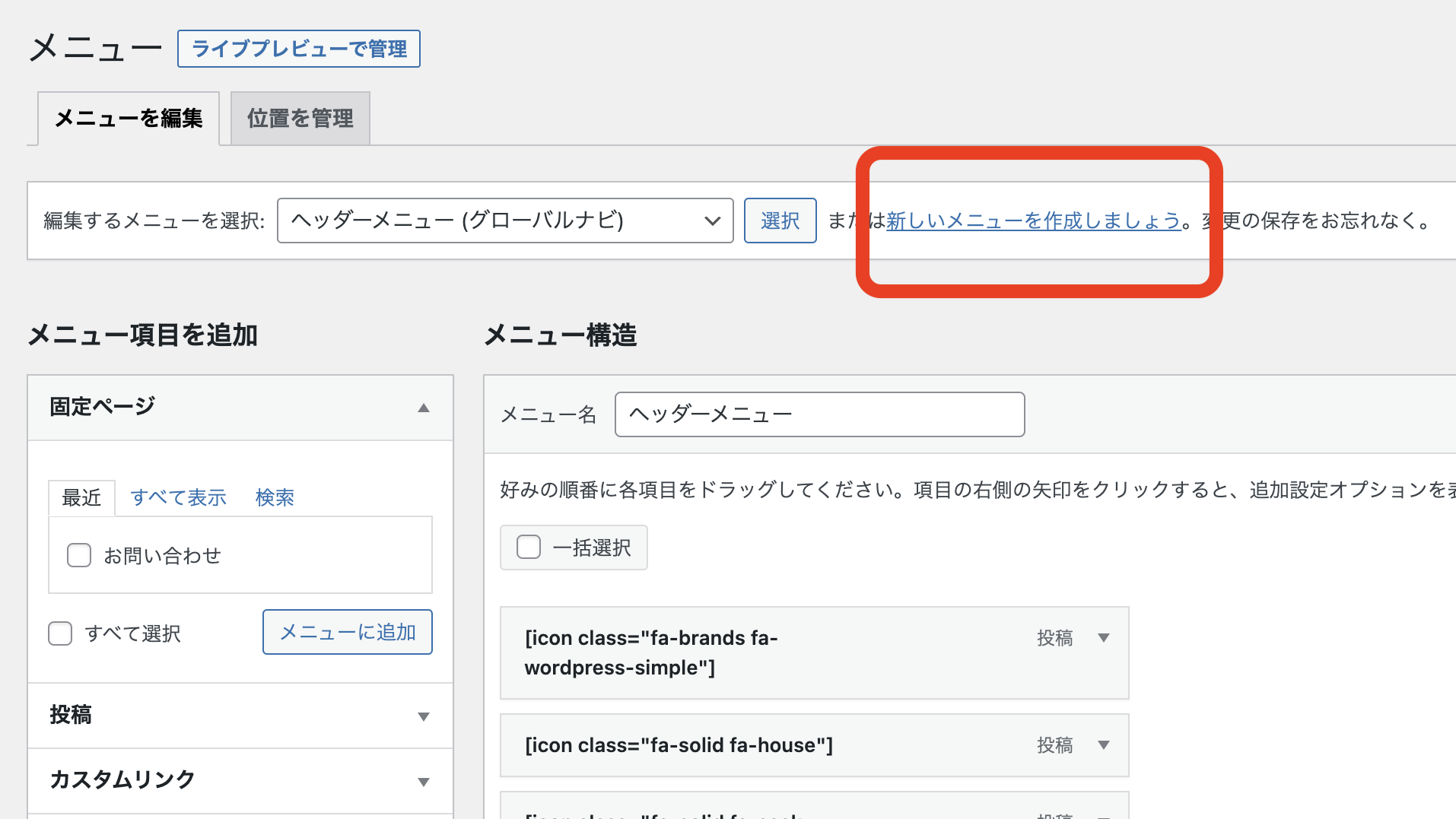
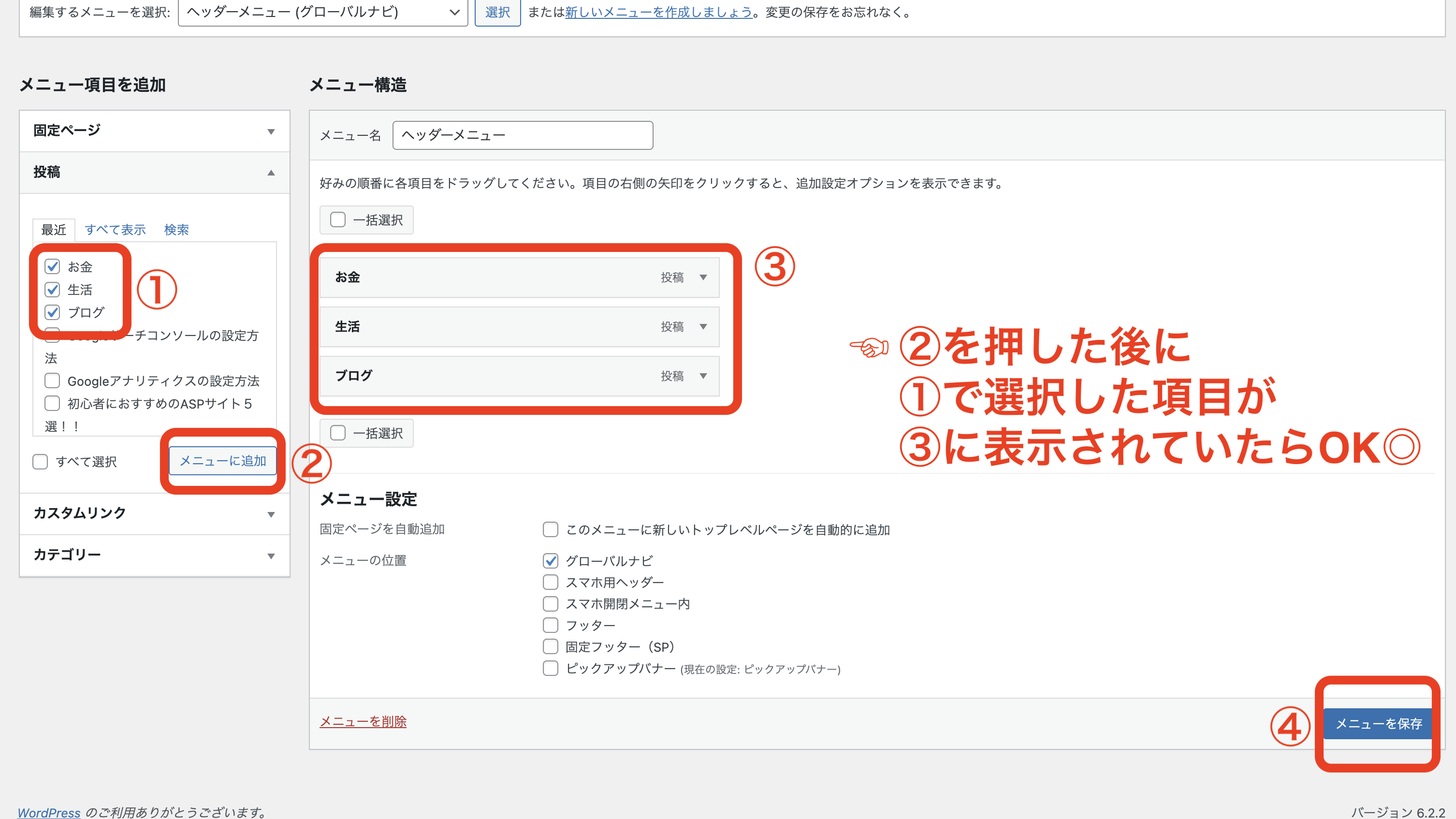
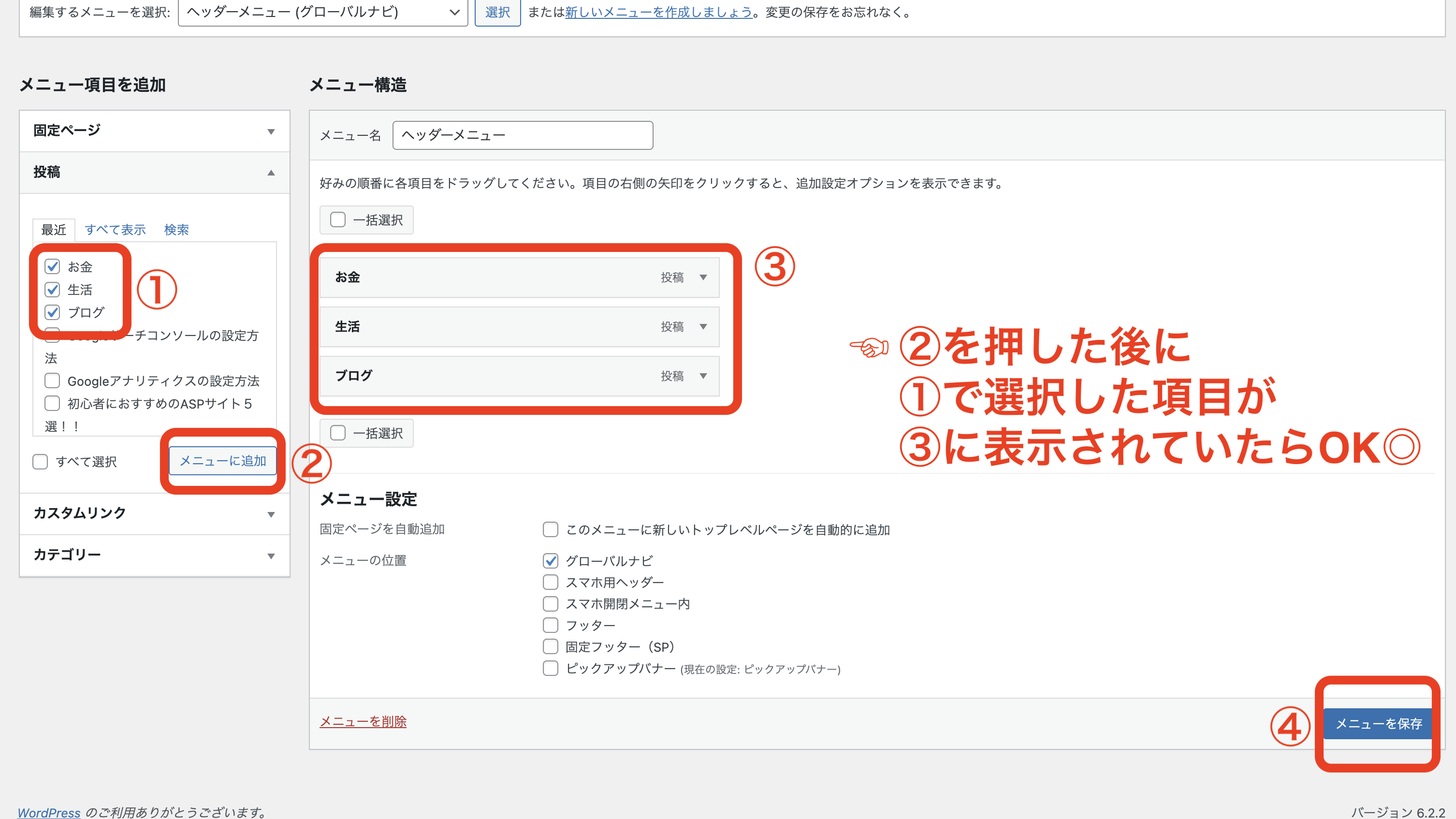
基本設定手順


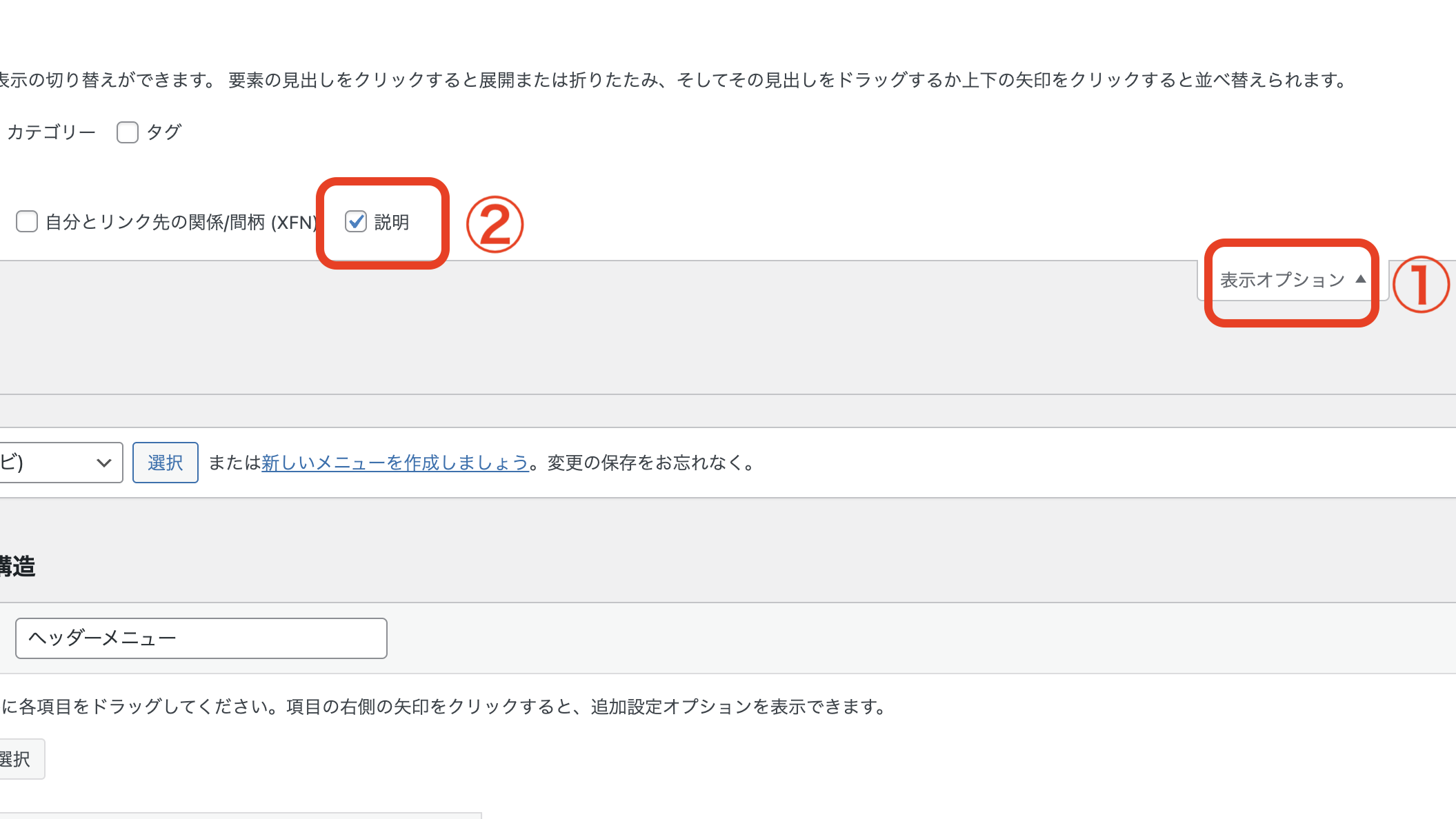
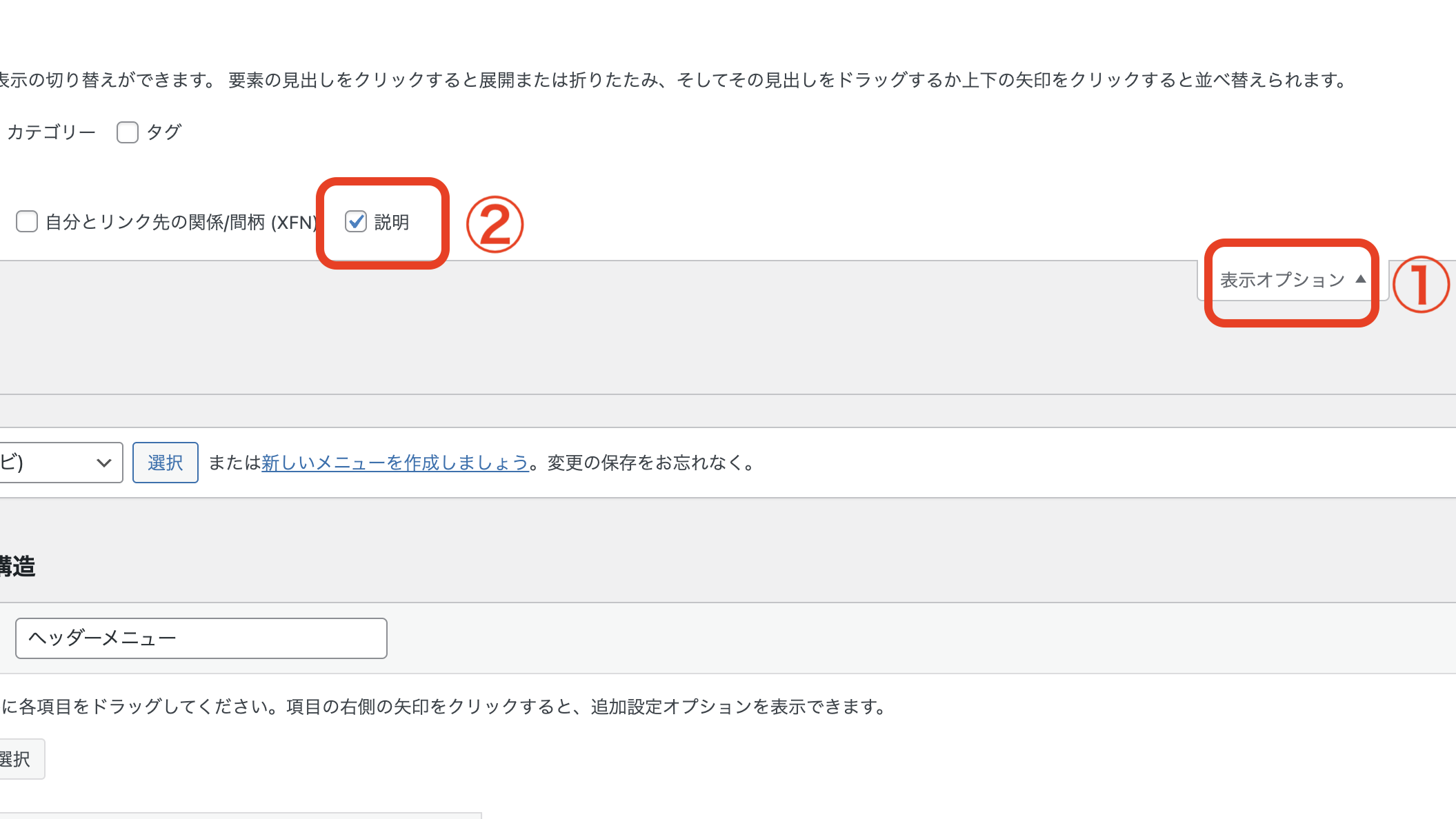
表示オプションはみぎ上にあります。




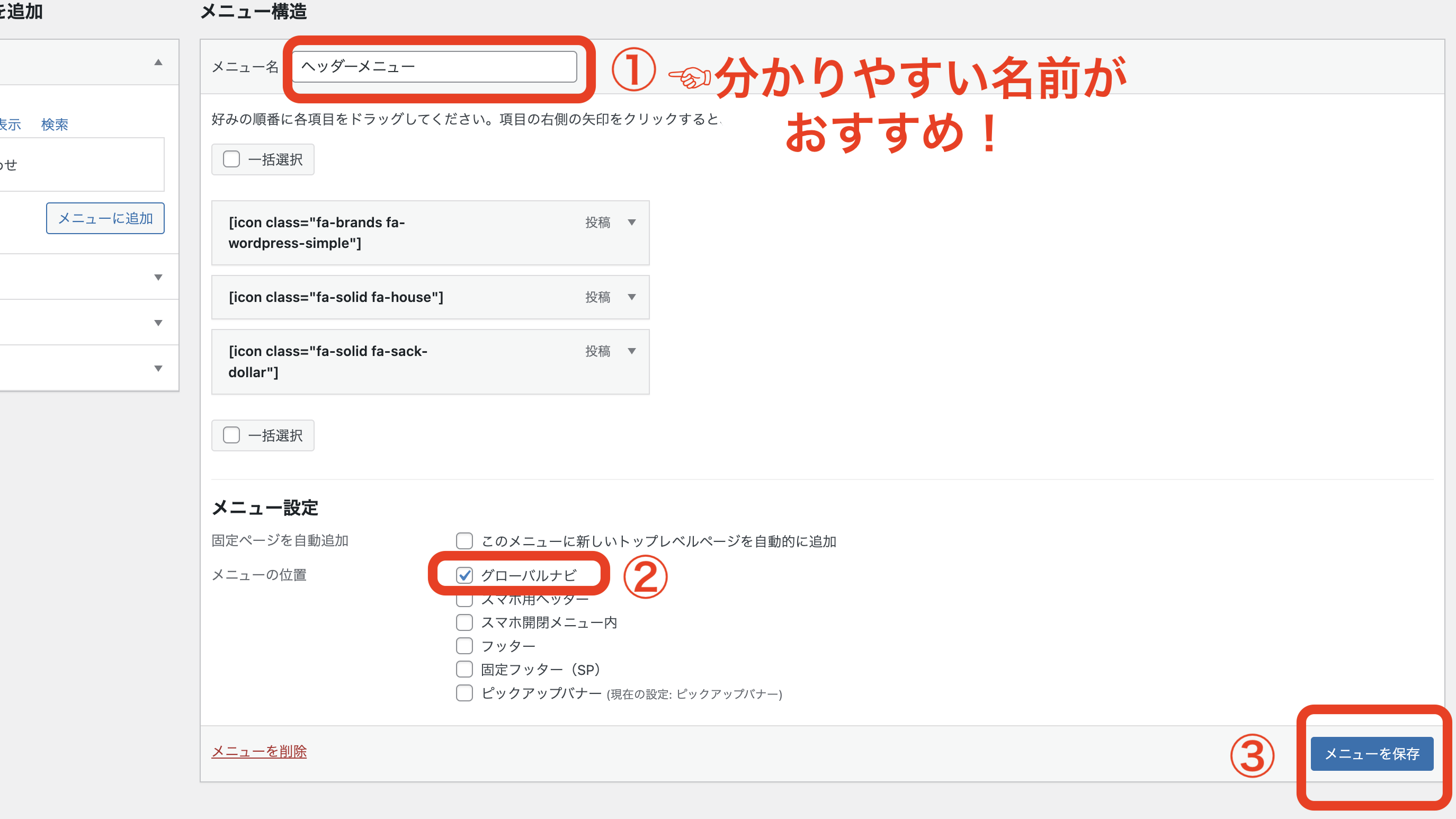
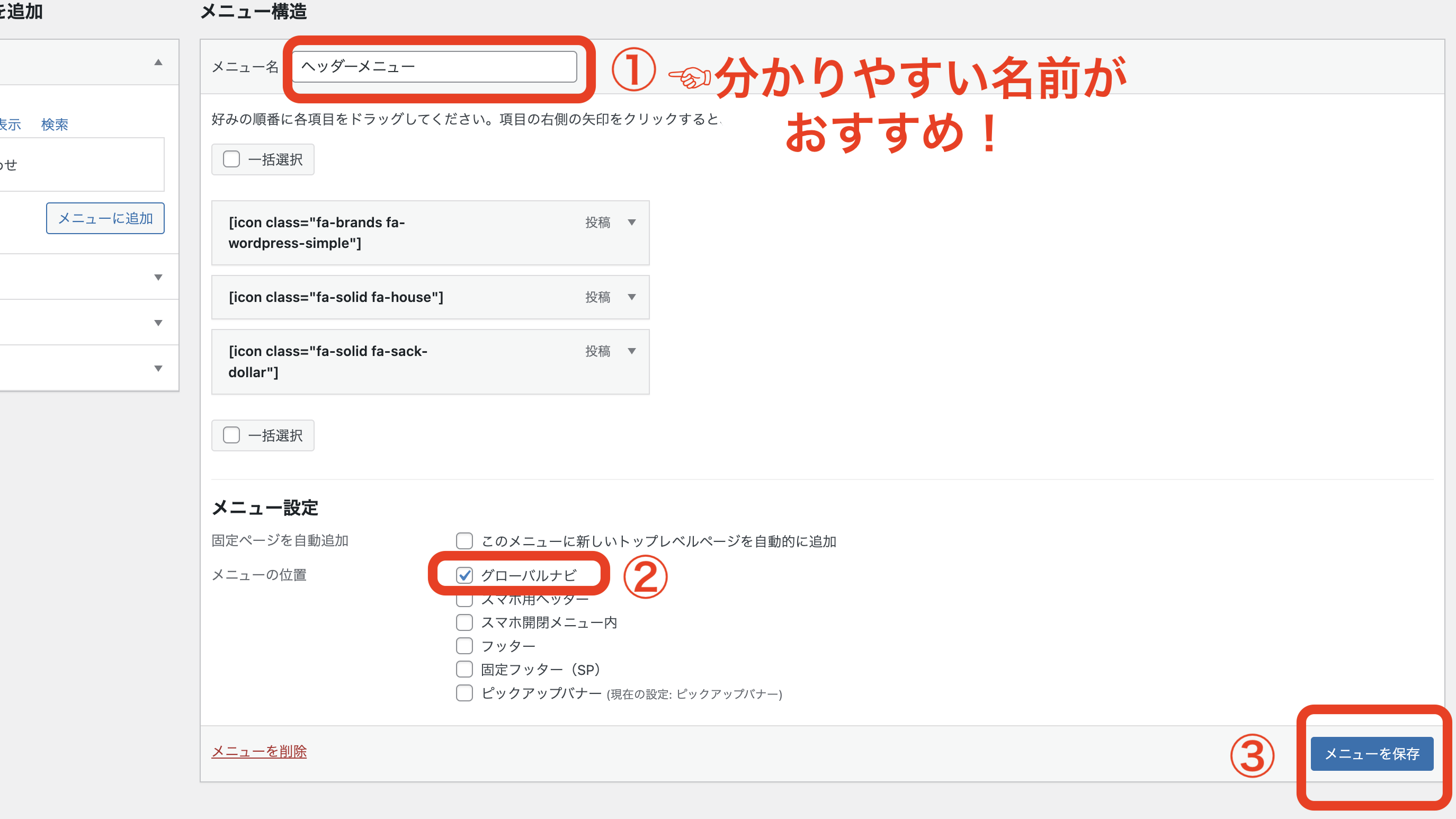
▶️②グローバルナビをチェック
▶️③「メニューを作成」


▶️②「メニューに追加」
▶️③追加されているか確認
▶️④「メニューを保存」




ここまでが、ヘッダーメニューに必要な項目を載せる手順です。
文字下に英字表記する方法
次に今ヘッダーメニューに表示させて、項目の下に英字を追加する方法を解説していきます。
(これは別に必要ないかなぁ って方はスルーで大丈夫◎)
▶️②説明に英字を入力
▶️「メニューを保存」




うまく表示されましたかね?分かりずらい・見えずら点あったらご連絡ください。
グローバルナビ(ヘッダーメニュー)にアイコン表示
今設定した項目をよりおしゃれにするために、アイコンを表示させる方法もあるんです。下記の4ステップでやってみましょう。
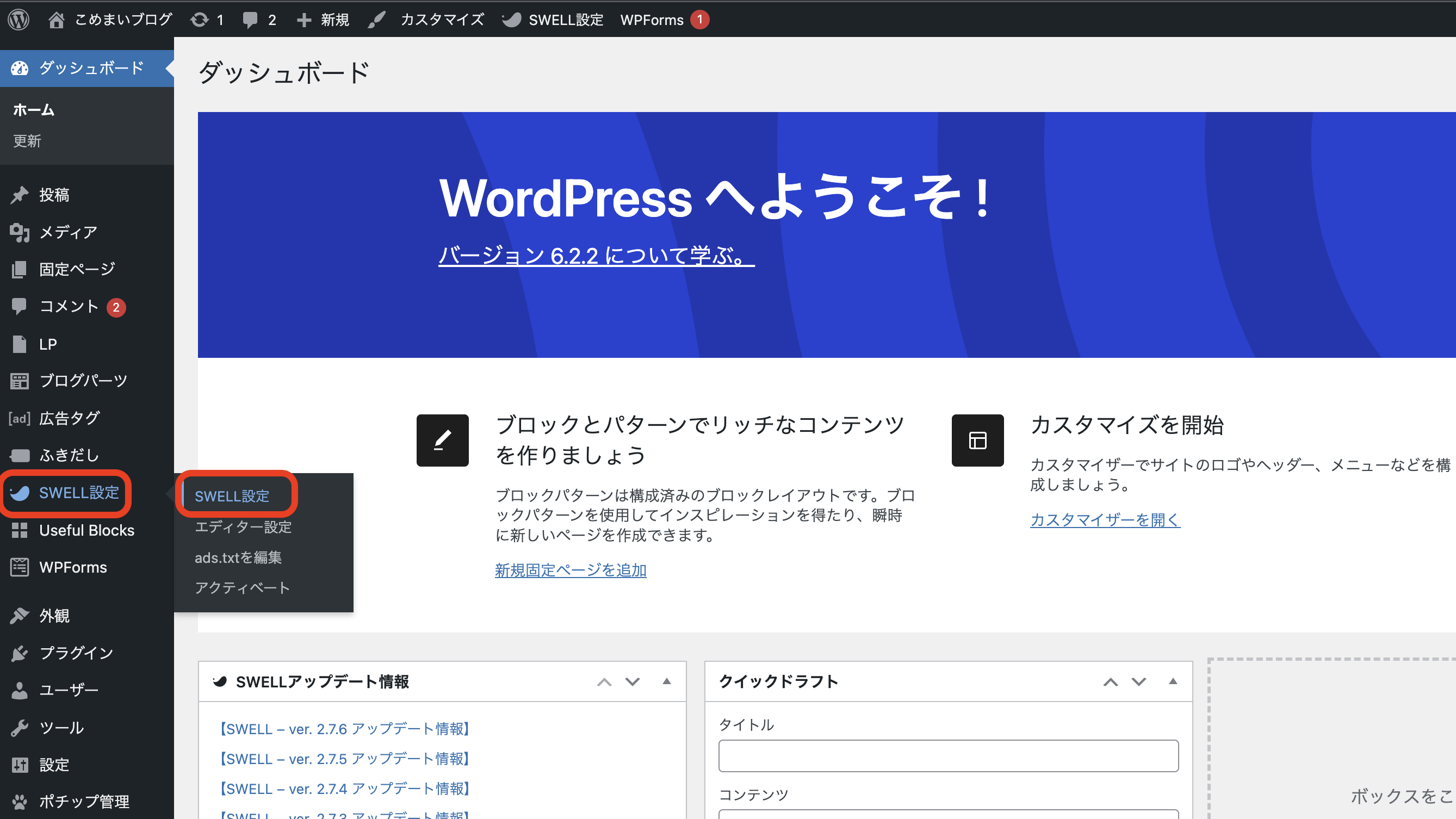
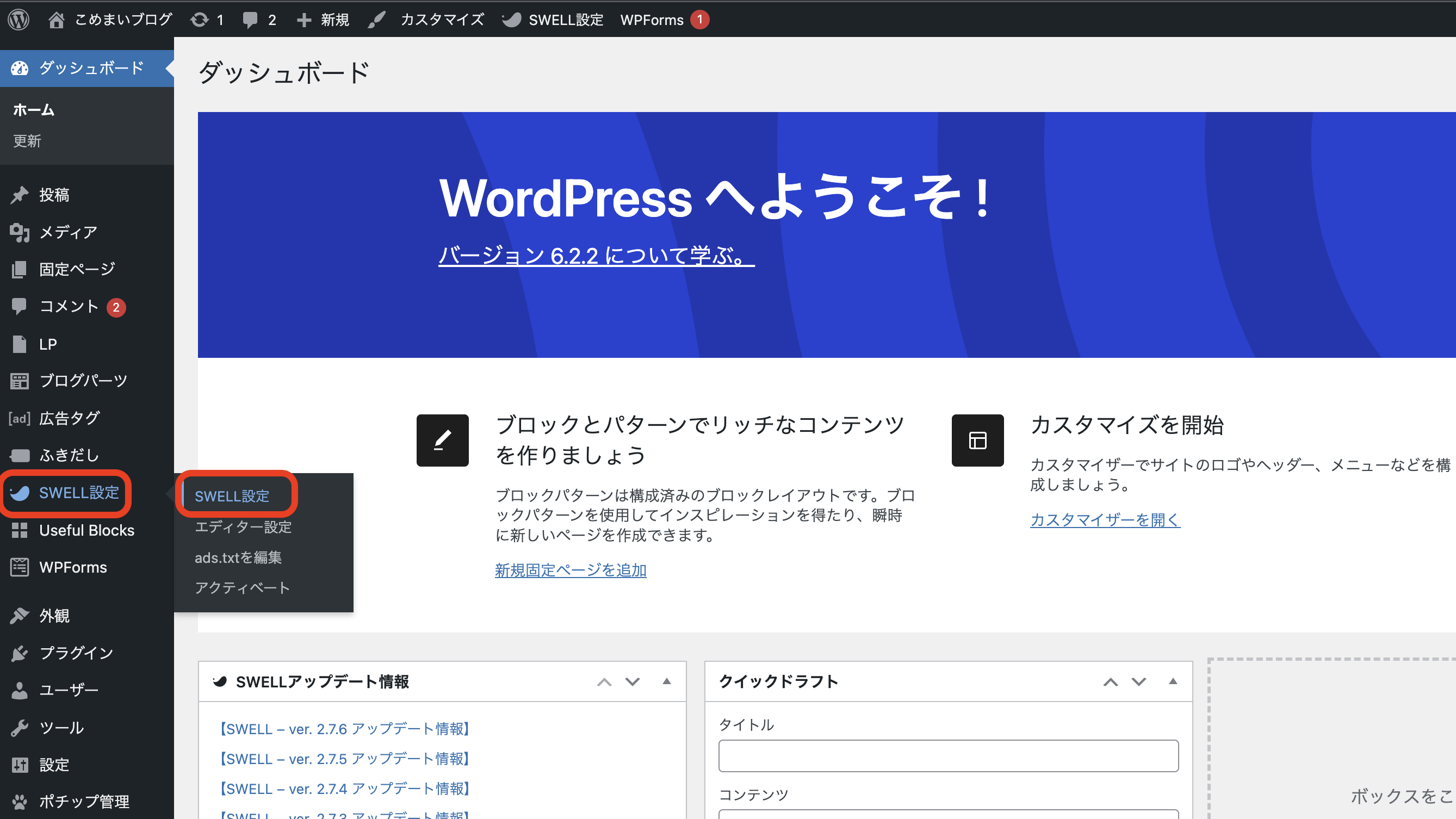
- SWELL設定
- 使いたいアイコンを持ってくる
- アイコンのコードをコピー
- SWELLグローバルナビに設定
①SWELL設定
アイコンはFontAwesomeを使用します
まずはFontAwesomをWordPlessで使用できるように、SWELLの設定を行なっていきましょう


▶️②CSSで読み込む
▶️③「変更を保存」


これでFontAwesomを使うことができるようになりました
②使いたいアイコンを持ってくる
ではFontAwesomeにアクセスしていきましょう


この中から無料のアイコンを使用することができます。
もちろん有料会員になると全部アイコンを使うことができるけど、たくさん無料でも可愛い・おしゃれなアイコンがあるから無料でいいかも知れません…笑


今回はWordPlessのアイコンを探してみましょう
検索するとすぐ見つけられます。
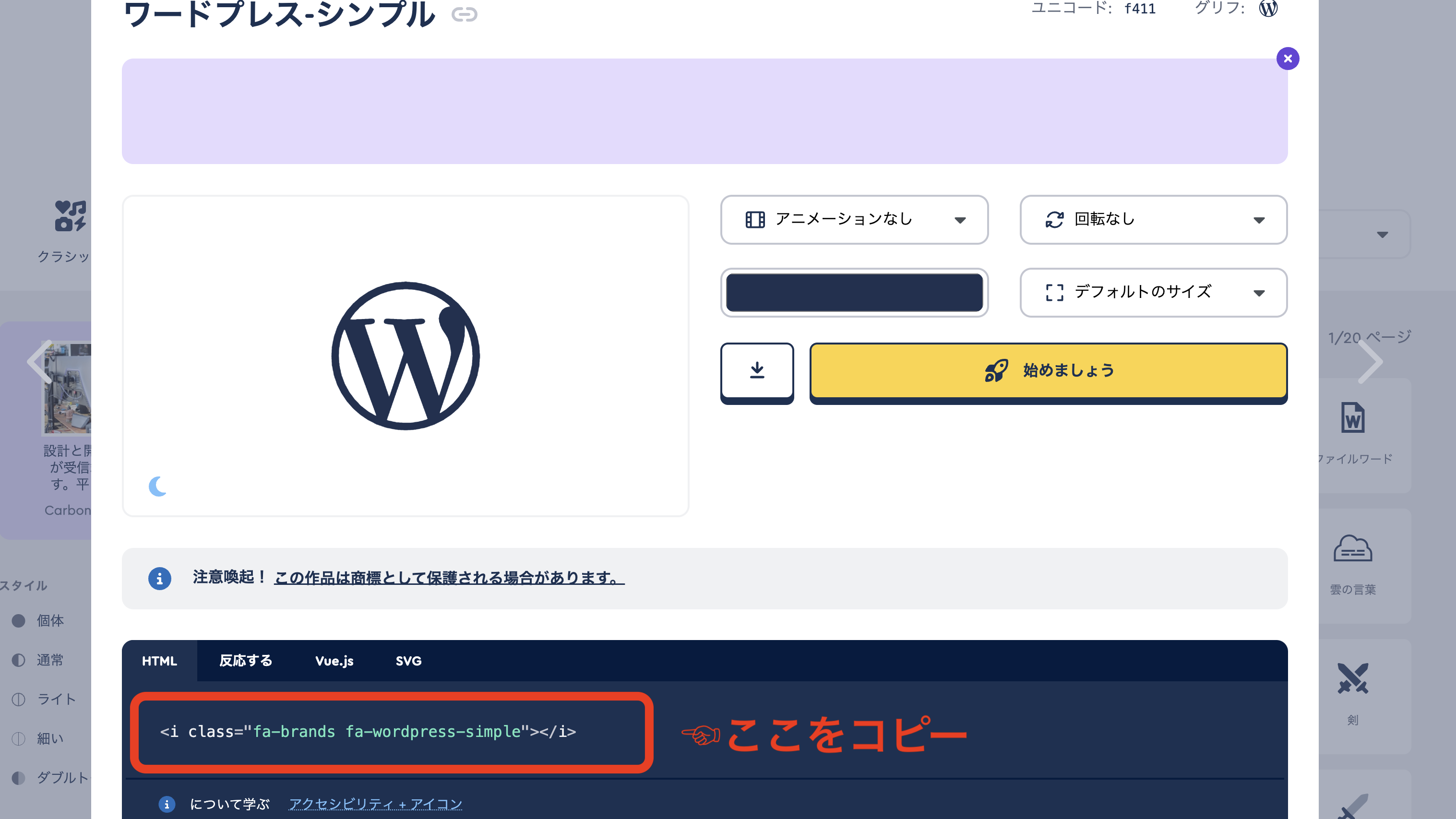
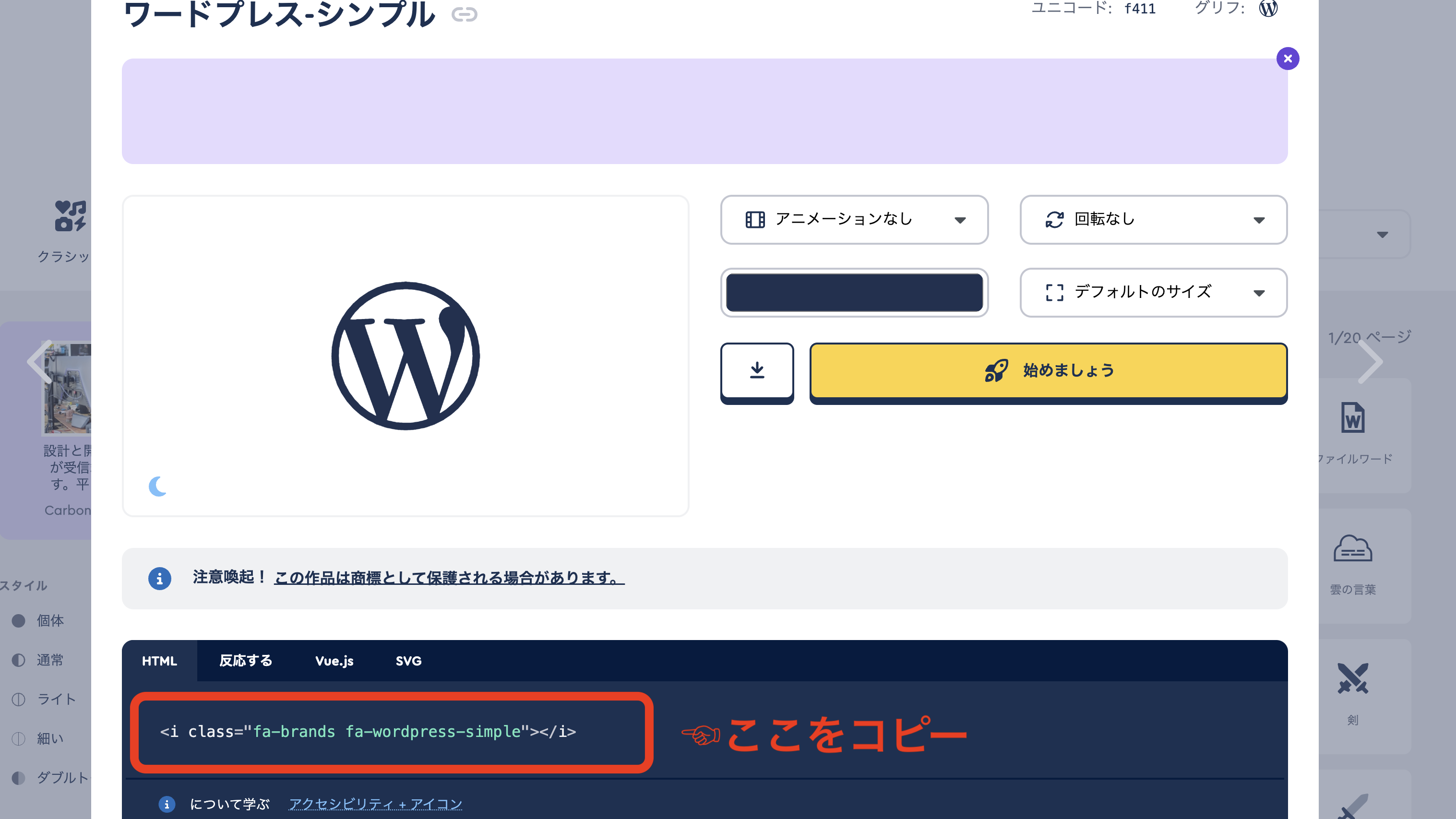
③アイコンのコードをコピー


アイコンを選んだら、HTMLのコードをコピーします
④SWELLグローバルナビに設定
ではここからが一工夫必要となってきますので、しっかり設定していきましょう


コピーしたコード☞<◎i class=”fa-brands fa-wordpress-simple”>
ここから不要な部分を取り除きます <i class=””></i>
取り除いたコード☞fa-brands fa-wordpress-simple
取り除いたコードをの”○○○”部分に入れます
合わせたコード☞[◎icon class=”fa-brands fa-wordpress-simple”]
(表記のため◎を使っています。コピー時は◎を削除してください)
合わせたコードをナビゲーションラベルに貼り付けます
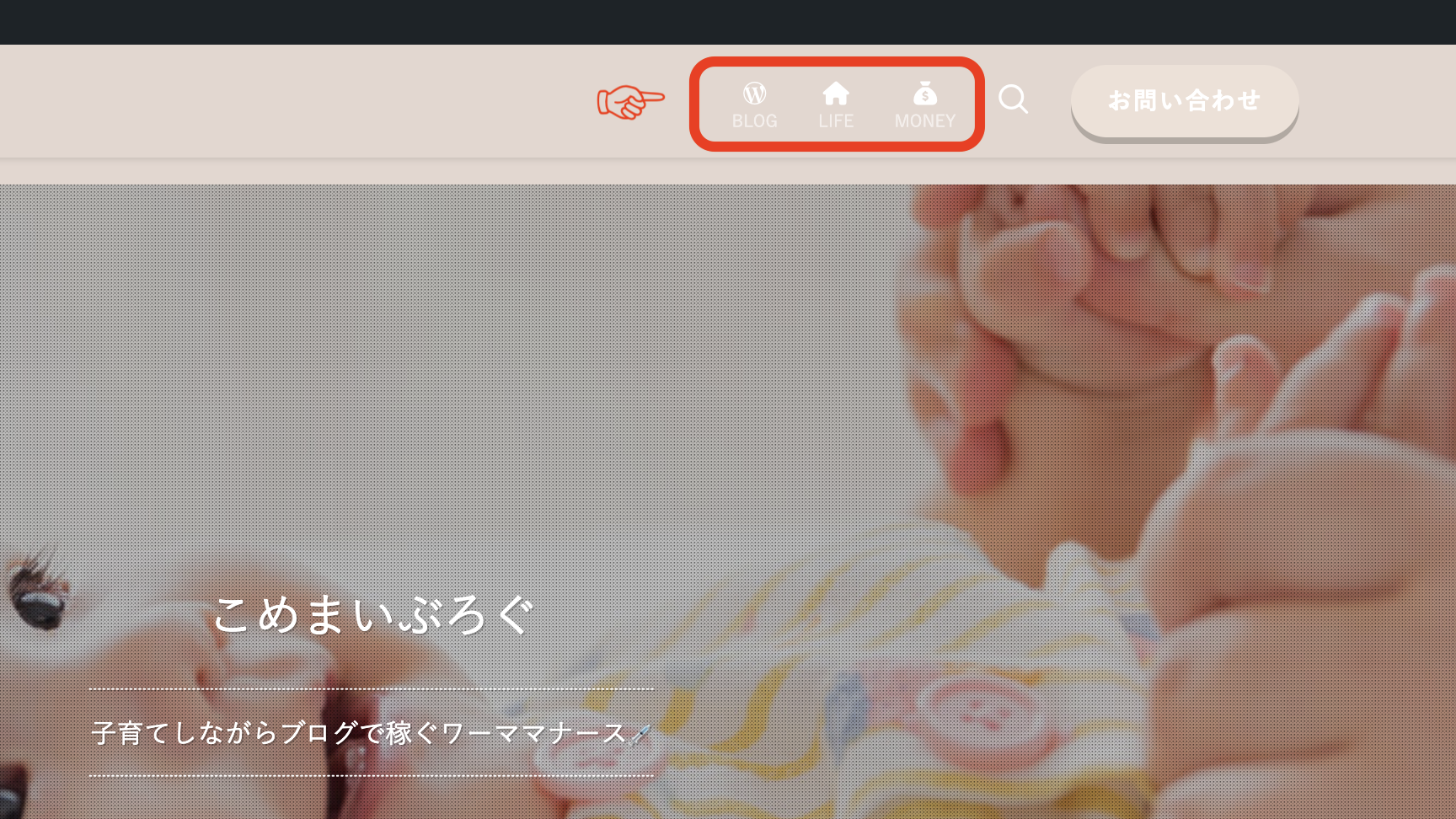
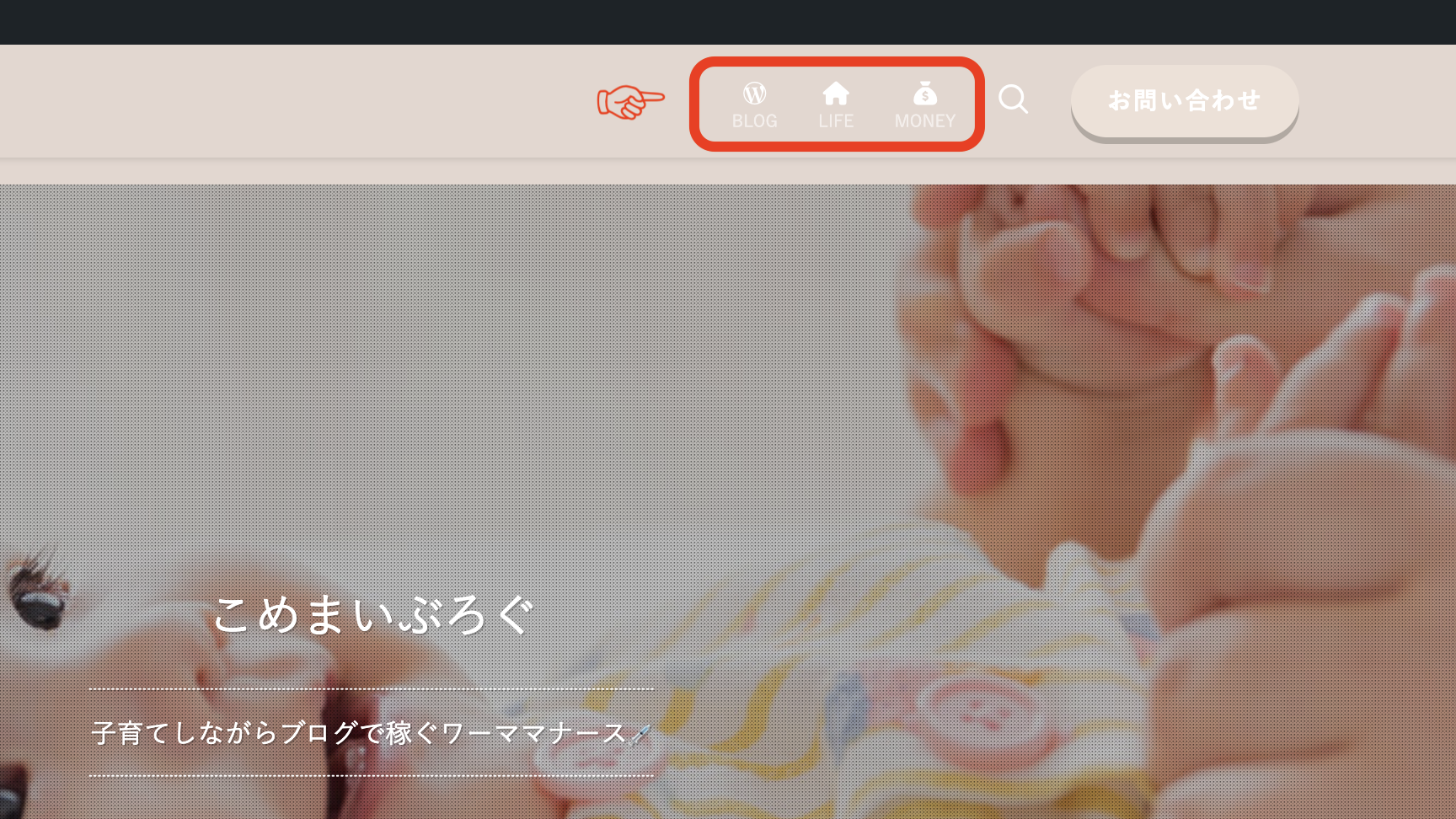
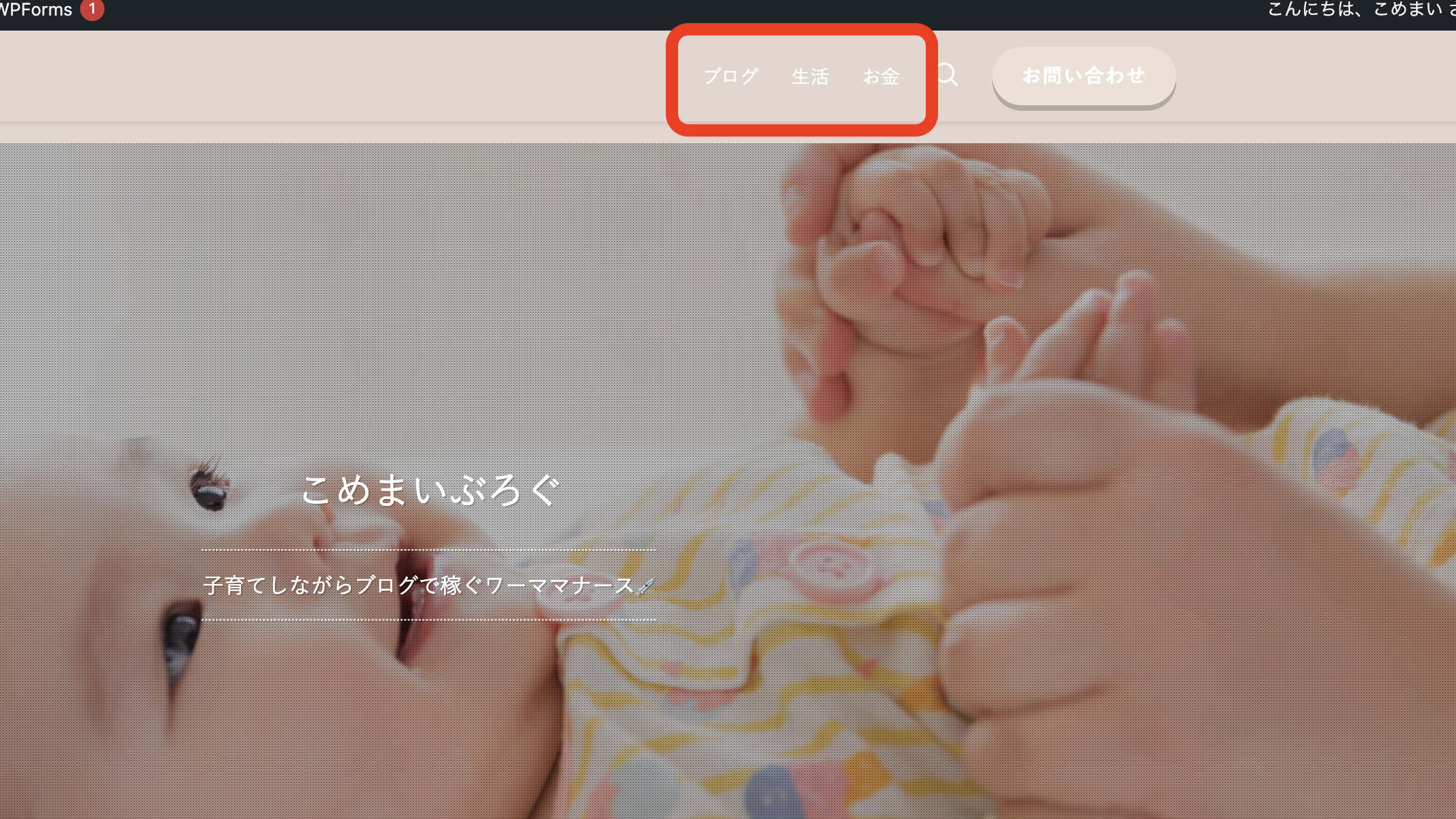
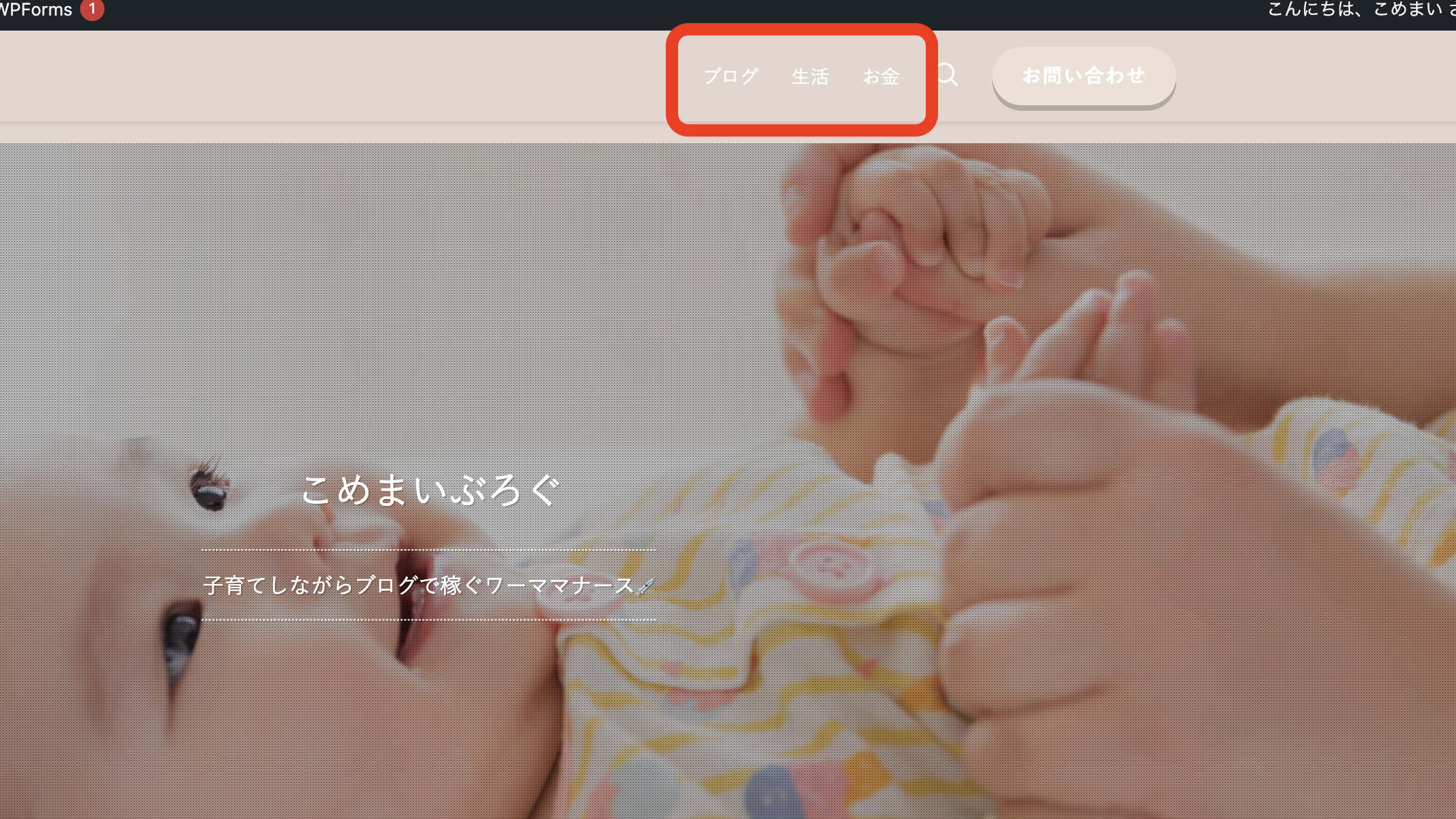
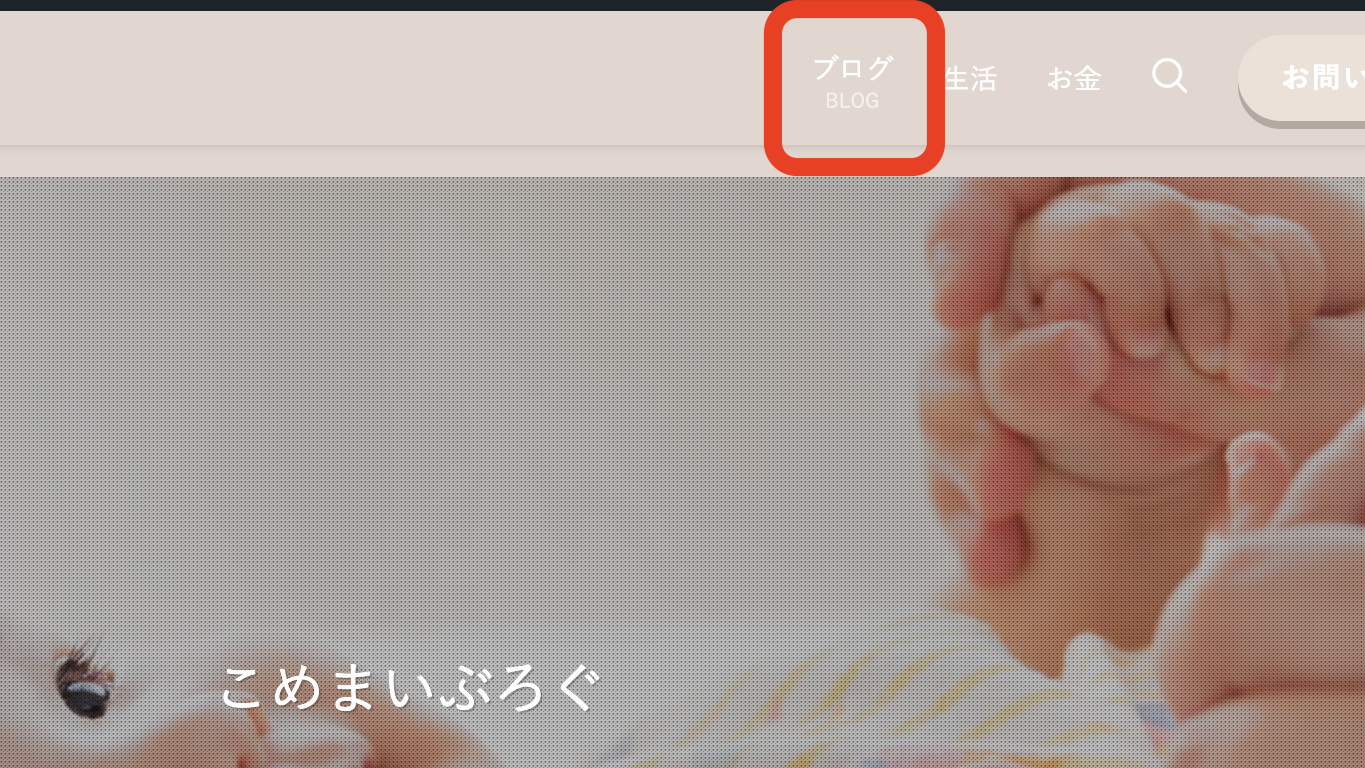
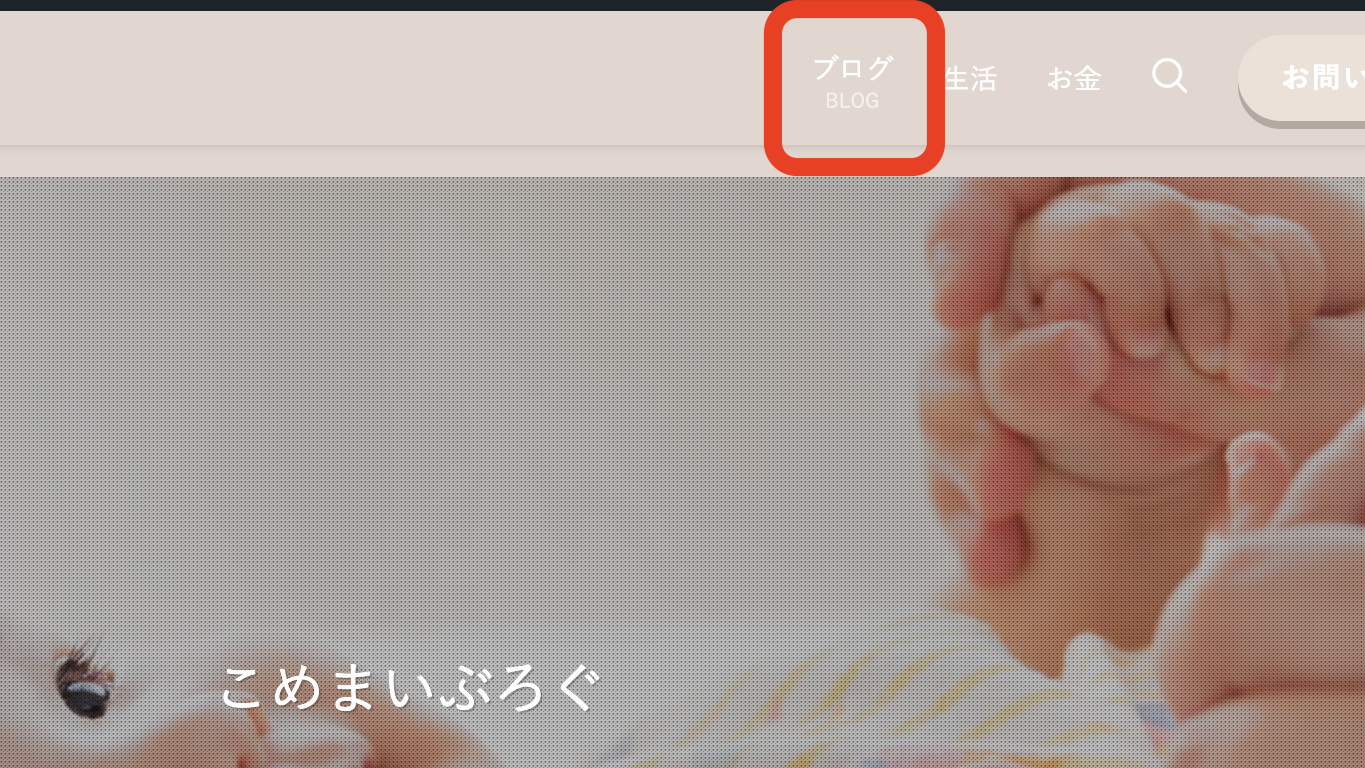
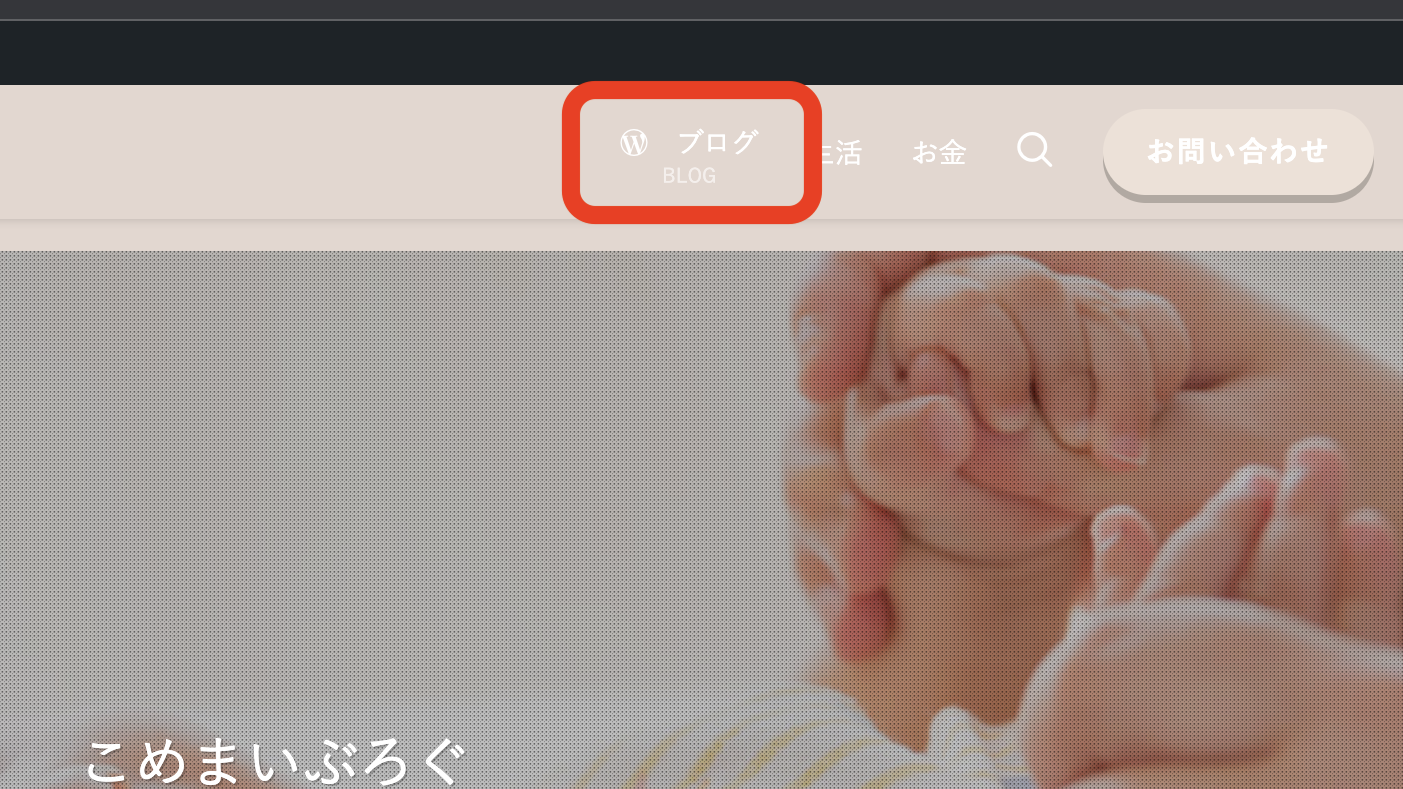
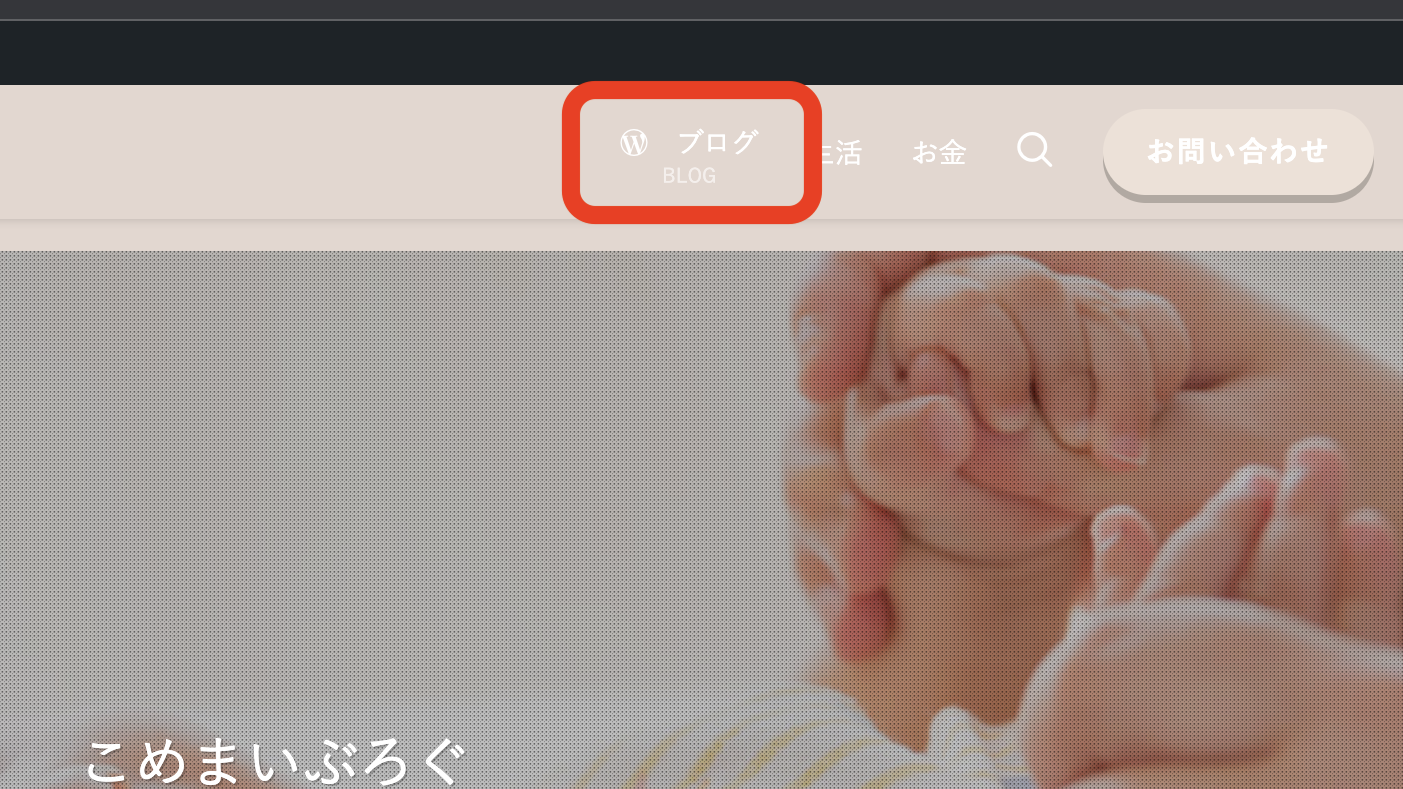
以下のようにアイコンが表示されるか確認してみてください。


お疲れ様でした
行ったりきたり少し手間ですが、やり方を覚えておけばいつでも変更できるのでおすすめです✎𓂃
グローバルナビの注意点
グローバルナビ(ヘッダーメニュー)は、ブログのトップ画面を開いたときにパッと目に入る部分ですよね。つまりはクリックされやすいということです。
だからこそ読者さんを誘導したい記事やページ、
カテゴリーを設置しましょう🌟



ぜひ、読者さんの目をひくブログを
一緒に作っていきましょう♩
ブログに関してコチラもどうぞ